🤖 Summarize this article with AI:
💬 ChatGPT 🔍 Perplexity 💥 Claude 🐦 Grok 🔮 Google AI Mode
Cypress is a front-end testing tool with numerous benefits, but it may not meet every team's needs. This article compares Cypress with various alternatives, highlighting their strengths, weaknesses, and best use cases.
From codeless automation solutions to advanced frameworks, the article provides a detailed comparison to help you choose the right tool for your testing needs.
🎯TL;DR - What's the Best Cypress Alternative?
What are the best options for Cypress alternative?
-
BugBug: Best for Agile teams needing lightweight, codeless test automation for modern web apps in Chromium browsers.
-
BrowserStack Low Code Automation: Ideal for teams, especially enterprises seeking an AI-powered low-code automation solution to scale cross-platform testing.
-
TestSigma: Ideal for large-scale projects needing comprehensive test coverage across web, mobile, and API with AI-driven maintenance.
-
Rainforest QA: For projects requiring quick validation from real users and teams without in-house testing expertise.
-
Katalon: Suitable for medium to large teams needing versatile testing across web, mobile, API, and desktop applications.
-
Testim: Best for enterprise-level projects requiring robust, AI-powered test stability and reduced maintenance effort.
-
Playwright: For projects needing robust cross-browser testing (Chromium, Firefox, WebKit) with advanced automation features.
-
Puppeteer: Ideal for projects focused on Chromium-based browsers or CI/CD pipelines requiring efficient headless testing.
Check also:
- 🎯TL;DR - What's the Best Cypress Alternative?
- What is Cypress? Features and Benefits
- Criteria for Comparison
- Top Cypress Alternatives - Codeless Tools
- Best Alternatives to Cypress.io - Frameworks
- Cypress Competitors - Tools for Running Tests in Cloud
- Cypress Alternatives and Competitors' Final Thoughts
- FAQ: Cypress Alternatives
What is Cypress? Features and Benefits
Cypress is an open-source testing tool built for the modern web. It is designed to handle the testing needs of developers and QA engineers working on applications created using modern JavaScript frameworks.
It provides a rich, interactive user interface for running end-to-end, integration, and unit tests. The tool has emerged in browser automation and end-to-end testing, but it's not the only player in the field. There are many test automation competitors; let's explore top alternatives to Cypress.

Is Cypress Free?
Yes, the Cypress testing tool is free to use under its open-source license, making it a popular choice for developers seeking a reliable Cypress framework for test automation.
Key Features:
- Open-Source Test Automation Framework: Freely available under an open-source license, Cypress supports reliable and efficient test automation for web applications.
- Browser Integration: Runs tests directly in the browser, ensuring high compatibility with modern web technologies.
- Advanced Debugging Tools: Includes time-travel debugging, video recording, and real-time reloading for seamless troubleshooting.
- Cypress Cloud: Offers additional paid features like test parallelization, flake detection, and AI-based reliability improvements.
Cypress Pros & Cons
Pros:
- Real-Time Testing: Runs tests directly in the browser, allowing for live interaction and observation.
- Rich Debugging Features: Time-travel functionality and automatic waiting reduce flaky tests and simplify debugging.
- JavaScript Native: Seamlessly integrates into Node.js and front-end development environments.
Cons:
- Limited Browser Support: Primarily supports Chrome, Firefox, and Edge, restricting cross-browser testing capabilities.
- No Native Mobile Testing: Lacks support for testing native iOS and Android applications.
- Single Tab Execution: Does not support running tests across multiple tabs, limiting functionality for complex scenarios.
Cypress is an excellent choice for teams working on modern web applications, particularly those focused on JavaScript frameworks. While its strengths lie in ease of use and debugging, teams with diverse browser or mobile testing needs might explore other tools to complement Cypress in their test automation strategy.
Switch from Cypress to BugBug
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Sign up for free
Criteria for Comparison

To compare Cypress and its alternatives, the following criteria were used:
- Ease of Use: Evaluates setup, user interface, and learning curve.
- Test Coverage: Assesses supported test types (unit, integration, end-to-end) and environments (web, mobile, API).
- Reporting and Debugging: Analyzes reporting quality, debugging ease, and log availability.
- Integration Capabilities: Reviews integration with CI/CD pipelines and other development tools.
- Performance and Scalability: Examines speed, parallel execution, and scalability for large test suites.
- Community and Support: Considers community size, activity, documentation, and support availability.
Top Cypress Alternatives - Codeless Tools
Let's explore Cypress testing alternatives. First, we will cover codeless solutions.
BugBug - A Lightweight Alternative to Cypress

BugBug is a streamlined, user-friendly web testing tool tailored for teams seeking efficient, codeless test automation in Chromium-based browsers. It offers a simple yet powerful platform, making it an excellent choice for testers transitioning from manual testing or looking for an alternative to more complex tools like Cypress.
Key Features:
👾 Codeless Test Creation: Create and run tests quickly without requiring programming skills, making it accessible for all skill levels.
👾 Edit & Rewind Functionality: Debug with ease by modifying and replaying tests from specific steps, saving time on test adjustments.
👾 Lightweight and Fast: Optimized for simplicity, with minimal setup and a focus on speed and performance.
👾 Chrome-Exclusive Support: Designed to work seamlessly with Chrome for high compatibility.
👾 CI/CD Integration: Easily integrate into your continuous delivery pipelines for streamlined workflows.
BugBug vs Cypress
| Feature | BugBug | Cypress |
|---|---|---|
| Best for | Non-technical testers, QA teams, startups | JavaScript developers, engineering teams |
| Ease of Use | Very easy, codeless UI | Requires coding skills |
| Test Creation | Visual recorder with full control over steps | Code-based scripting in JavaScript using Cypress API |
| Test Maintenance | Easy to re-record or edit steps visually | Requires code updates; tests can become flaky over time |
| Test Runs | Unlimited | Limited in Free/Team plans |
| Users | Unlimited | Requires Git-based collaboration or third-party integration |
| Pricing | Free plan + Paid plans | Free (open-source) core, but cloud testing is paid with usage-based pricing |
💡 Check out the detailed comparison of BugBug vs. Cypress
Strengths:
- Intuitive Interface: BugBug’s user-friendly design simplifies test creation and execution, ideal for teams new to automation.
- Reduced Test Maintenance: Smart selectors and robust stability features minimize the effort required to maintain tests.
- Unlimited Flexibility: Enjoy unlimited test runs, projects, and users, empowering teams to scale without extra costs.
Best Use Cases:
- Agile teams requiring fast, codeless automation for Chromium-based environments.
- Projects focused solely on web applications that run on modern browsers.
- Teams transitioning from manual testing to automation, seeking an intuitive and accessible tool.
Why BugBug is a Great Cypress Alternative
While Cypress is a robust tool, BugBug stands out for its lightweight design, cost-effectiveness, and user-centric features.
BugBug delivers essential test automation capabilities without the complexity or steep learning curve of other tools, making it a great fit for teams seeking simplicity and efficiency.
How to Record First Test with BugBug
- Plan Your Test: Decide on a simple use case to start testing.
- Set Up Your Test:
- Create a new test and enter the URL of the website or app to test.
- Click "Record" to open the incognito Chrome browser window (extension required).
- Record Actions:
- Carefully click elements to navigate; each action is recorded automatically.
- Enable "hover mode" in the recording overlay to record hovers (not automatic).
- Finish and Validate:
- Click "Finish and Close" in the overlay menu to complete the recording.
- Run the test to verify if everything was recorded correctly.
- Limitations:
- BugBug supports testing in one browser window but allows multiple tabs and movement between them.
- Manual Edits:
- Add, edit, or review steps manually to refine your test case.
- Use the "+" symbol between rows to add actions or modify steps when elements are not correctly captured.
- Re-run the test to confirm your changes work as expected.
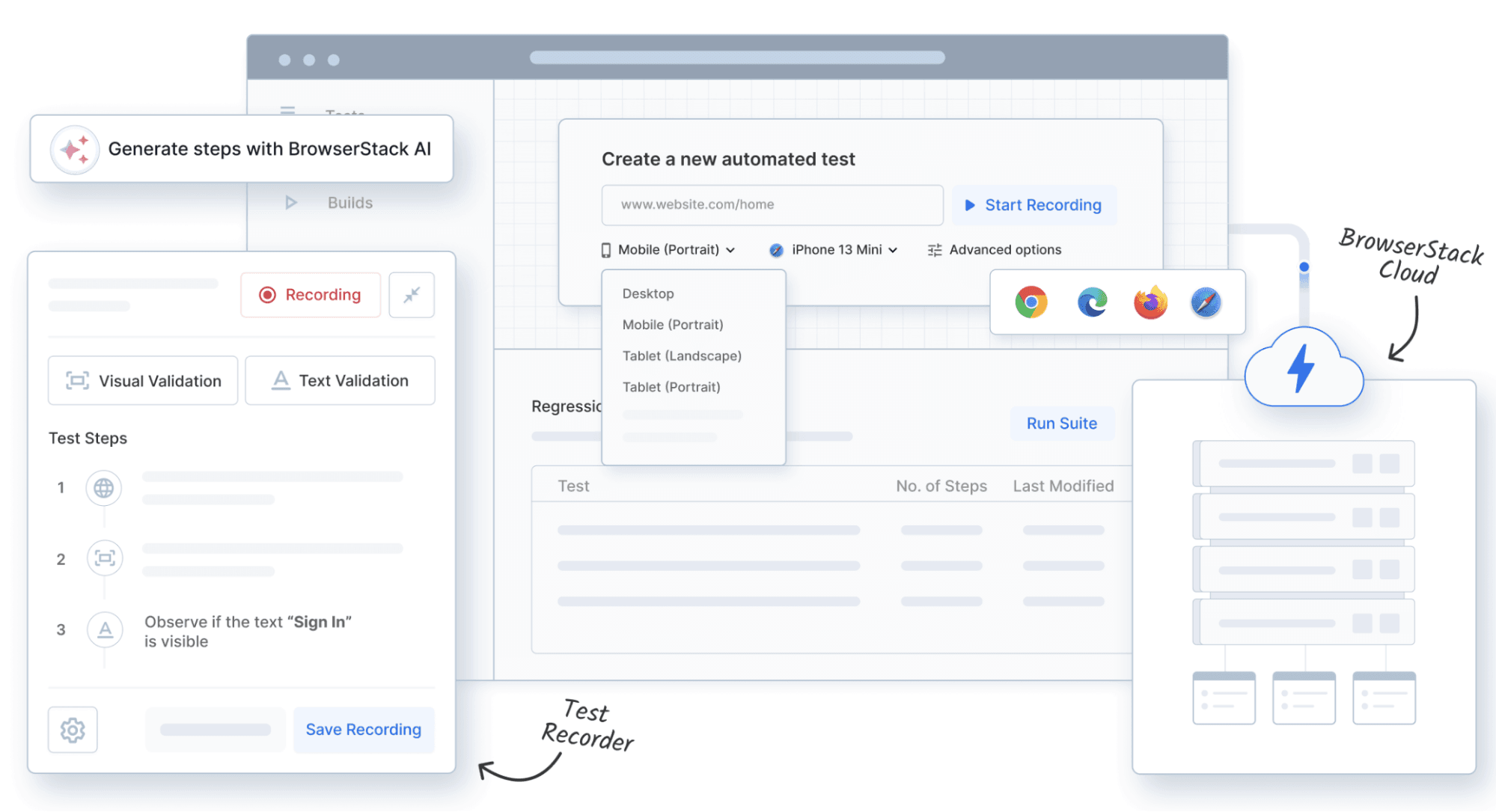
BrowserStack Low Code Automation
Best for teams of all sizes seeking an AI-powered low-code automation solution to speed up releases, and scale cross-platform testing.

BrowserStack Low-Code Automation empowers teams to build, run, and maintain automated tests without writing a single line of code. Featuring an interactive test recorder, AI-powered self-healing, and real-device cloud testing, it enables teams to launch automation workflows in minutes and scale seamlessly across browsers and devices.
By combining low-code authoring with AI-driven self-healing, teams can accelerate test creation by up to 10x to ensure faster, more reliable releases with minimal manual effort.
Key Features:
- AI-Powered Self-Healing: Detects changes in UI elements and automatically updates test steps, reducing flaky failures.
- Data-Driven Testing: Execute the same test with multiple input sets to increase coverage without duplicating test scripts.
- Reusable Test Modules: Store commonly used actions (like login or checkout flows) as reusable components to simplify maintenance across large suites.
Strengths:
- Test Editing Without Re-Recording: Update, add, or remove steps directly within an existing test, eliminating the need to start over and making maintenance faster and easier.
- Extensive Integration: Seamlessly integrates with popular CI/CD tools like Jenkins, project management tools like Jira and test frameworks like Selenium.
Shortcomings:
- Limited Free Plan: Free plan does not offer advanced capabilities and can feel limited for growing teams relying only on it.
- Dependency on Internet connection: Being a cloud-based platform, Browserstack needs a stable internet connection to run live sessions or automated tests on its cloud grid.
Choose BugBug for no-fuss testing!
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Sign up for free
TestSigma
Best for large-scale projects needing comprehensive test coverage across web, mobile, and API platforms with AI-driven maintenance

TestSigma is a cloud-based automation testing tool that is designed for continuous testing in Agile and DevOps. TestSigma provides a unified platform for different types of testing and uses AI to maintain tests, unlike Cypress, which is primarily focused on web applications.
Key Features:
- Natural Language Scripting: Allows writing tests in simple English, reducing the entry barrier.
- AI-Driven Maintenance: Utilizes AI to suggest improvements and self-heal tests.
- Unified Platform: Supports web, mobile, and API testing all in one platform.
Strengths:
- AI-Powered: Uses AI to enhance test creation and maintenance, making it easier to identify and fix flaky tests.
- Comprehensive: Supports web, mobile, and API testing, making it a versatile tool.
Shortcomings:
- Complexity: Can be complex to set up and configure initially.
- Cost: Higher cost compared to some other tools, which might be a barrier for smaller teams.
Rainforest QA
For projects requiring quick validation from real users and teams without in-house testing expertise

Rainforest QA offers various best practices for optimizing test automation and ensuring efficient and effective test outcomes, leveraging crowd-sourced human testers and virtual machines to execute tests. Additionally, testing on real devices can achieve more accurate results, as it allows for identifying issues under genuine user conditions. Unlike Cypress which is JavaScript-based, Rainforest QA doesn’t require coding skills, broadening its appeal to non-technical users.
Key Features:
- Cross-Browser Testing: Enables tests across various browsers, ensuring compatibility and performance.
- Virtual Machines: Utilizes VMs to simulate different testing environments.
- No Code Testing: Allows writing of tests without any coding knowledge, making it more accessible.
Strengths:
- Crowdtesting: Combines automated testing with a network of human testers to validate results.
- Codeless Automation: Offers codeless test creation, making it accessible for non-technical users.
Shortcomings:
- Reliance on External Testers: Depending on external testers can introduce variability in test execution times and results.
- Cost: Can be expensive, especially when using their crowdtesting services extensively.
Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Sign up for free
Katalon
Medium to large-sized projects needing versatile testing across web, mobile, API, and desktop applications

Katalon is a powerful test automation framework that integrates both Selenium and Appium, thereby supporting web, API, and mobile application testing. Katalon offers a more diversified testing suite than Cypress, with support for mobile applications, which Cypress lacks. It also integrates with a variety of tools and frameworks, unlike Cypress's more focused approach.
Key Features:
- Rich Set of Features: Combines UI and API/Web services testing across devices and platforms.
- Recorder and Scripts: Offers a Selenium IDE like recording feature as well as scripting for advanced users.
- Cross-Browser Testing: Provides extensive browser support for comprehensive testing.
Strengths:
- All-in-One: Provides a comprehensive suite for web, mobile, API, and desktop application testing.
- Ease of Use: User-friendly interface with strong community support.
Shortcomings:
- Performance: Might struggle with very large test suites or highly complex scenarios.
- Resource Intensive: Can be resource-intensive, requiring robust infrastructure.
Testim
For enterprise-level projects requiring robust, AI-powered test stability and reduced maintenance effort

Testim is one of the modern web applications for testing that leverages machine learning for the authoring, execution, and maintenance of automated tests. Testim's AI capabilities provide an edge in maintaining tests over time, potentially reducing the maintenance burden compared to Cypress. It also offers better cross-browser support out of the box.
Key Features:
- AI-Based Locator: Utilizes machine learning to improve the reliability of locators.
- Cross-Browser Support: Ensures that tests can run across different browsers.
- Testim Editor: Allows testers to create, manage, and execute tests with ease.
Strengths:
- AI-Powered: Uses AI to improve test stability and maintenance, reducing flakiness.
- Fast Execution: Known for quick test execution and efficient parallel testing capabilities.
Shortcomings:
- Cost: Higher cost can be a barrier for smaller teams.
- Learning Curve: Initial learning curve can be steep, particularly for advanced features.
Best Alternatives to Cypress.io - Frameworks
Playwright
For projects needing robust cross-browser testing across Chromium, Firefox, and WebKit with advanced automation features

Playwright is a Node.js library developed by Microsoft that allows testing for Chromium, Firefox, and WebKit with a single API. It supports testing across multiple browser types, offering a wide coverage for web applications.
Key Features:
- Cross-browser Testing: Test on Chromium, Firefox, and WebKit.
- Auto-wait APIs: Automatically waits for elements to be ready before performing actions, reducing flakiness.
- Rich Set of APIs: Offers a comprehensive set of APIs to cover most testing needs, including network conditions simulation, screenshot testing, and more.
- Headless and Headed Modes: Supports both headless testing (without a browser UI) and headed testing.
Strengths:
- Cross-Browser Support: Supports multiple browsers (Chromium, Firefox, WebKit).
- Powerful Features: Offers robust features for web testing, including auto-waiting and capturing network traffic.
Shortcomings:
- Complexity: Can be complex to set up and requires a good understanding of modern web technologies.
While Cypress originally focused on testing within the Chrome browser family, it has been expanding its browser support. Playwright, however, was designed from the ground up for cross-browser testing, providing broader browser coverage out of the box. Playwright also offers more in terms of handling multiple browser contexts and pages.
Puppeteer
For projects focused on Chromium-based browsers or CI/CD pipelines requiring efficient headless testing

Puppeteer is a Node library which provides a high-level API to control Chrome or Chromium over the DevTools Protocol. It is primarily focused on headless operation but can be configured to run full (non-headless) Chrome or Chromium.
Key Features:
- Chrome DevTools Protocol: Direct access to Chrome's features.
- High-quality PDFs and Screenshots: Easy generation of PDFs and screenshots of web pages.
- Automated Form Submission, UI Testing, Keyboard Input: Useful for a wide range of web automation tasks.
Strengths:
- Headless Browser Testing: Excellent for testing with a headless Chromium browser.
- Speed: Fast test execution, particularly in CI environments.
Shortcomings:
- Limited Browser Support: Primarily designed for Chromium, lacking cross-browser capabilities.
Puppeteer is tightly coupled with Chrome, offering deep integrations and control over the Chrome browser, making it a strong tool for developers familiar with Chrome's DevTools. Cypress, by contrast, provides a more holistic testing experience with a unique test runner that can execute tests in real-time as they're being developed.
Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Sign up for free
WebDriverIO
Large projects requiring a versatile and extensible testing framework for both web and mobile applications.

WebDriverIO is a custom implementation of Selenium's WebDriver API. It is designed to provide an easier handling of browser automation with Selenium, integrating well with other tools and frameworks.
Key Features:
- Selenium Standalone: Utilizes the WebDriver protocol allowing for cross-browser testing.
- Integrated Test Runner: Offers an integrated test runner which supports various test frameworks like Mocha, Jasmine.
- Rich Set of Plugins: Extensive plugin system for integrating with other tools and services.
Strengths:
- Versatile: Supports web and mobile testing.
- Extensible: Highly extensible with a strong plugin ecosystem.
Shortcomings:
- Setup Complexity: Initial setup can be complex and might require more configuration.
WebDriverIO offers a more traditional approach to browser automation, leveraging the WebDriver protocol for compatibility across various browsers. It can be more complex to set up compared to Cypress but offers flexibility and integration capabilities with Selenium-based tools and systems.
TestCafe
For small to medium-sized projects needing an easy-to-use, cross-browser testing tool with minimal configuration

TestCafe is a Node.js tool for automating end-to-end web testing. Unlike some other tools, it does not require WebDriver or any other testing software to be installed, using its proxy mechanism to interact with browsers.
Key Features:
- No WebDriver Required: Simplifies setup and configuration.
- Concurrent Testing Across Browsers: Supports running tests concurrently across multiple browsers.
- Integrated Test Runner: Comes with an integrated test runner that supports JavaScript and TypeScript.
Strengths:
- Ease of Use: Easy to set up and use with minimal configuration.
- Cross-Browser Support: Supports multiple browsers out of the box.
Shortcomings:
- Performance: Can be slower than some other tools for large test suites.
TestCafe's unique selling point is its no-WebDriver architecture, offering a simpler setup process and potentially more robust test execution. It allows for testing on any browser that supports HTML5, providing broad compatibility without the complexities of managing WebDriver instances.
Nightwatch.js
For projects requiring extensive cross-browser testing using Selenium and teams experienced with Selenium-based tools

Nightwatch.js is an automated testing framework for web applications and websites, written in Node.js. It uses the W3C WebDriver API for browser automation.
Key Features:
- Easy to Use: Designed to simplify the process of setting up continuous integration and writing automated tests.
- Selenium WebDriver Support: Utilizes Selenium WebDriver for managing browser sessions.
- Page Object Pattern Support: Encourages the use of the page object pattern to organize tests and improve maintainability.
Strengths:
- Selenium-Based: Built on Selenium, providing robust cross-browser testing.
- Integration: Good integration with various CI/CD tools and services.
Shortcomings:
- Complexity: Can be complex to configure and use, especially for beginners.
Nightwatch.js focuses on simplicity and ease of integration with existing CI/CD pipelines, offering a straightforward approach to automated browser testing. Like WebDriverIO, it uses Selenium, providing broad browser support but requiring more setup compared to Cypress. Cypress offers a more integrated experience with its own test runner and dashboard, which can be more intuitive for new users.
Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Sign up for free
Each of these frameworks has its strengths and may be better suited to different testing scenarios. Playwright and Puppeteer offer deep browser control, especially useful for developers needing detailed testing in specific environments. WebDriverIO and Nightwatch.js extend Selenium's WebDriver for a more standardized approach to cross-browser testing.
Cypress Competitors - Tools for Running Tests in Cloud
Let's explore the best Cypress Cloud Alternatives.
Sauce Labs
For large-scale projects requiring extensive cross-browser and cross-device testing

Sauce Labs offers a cloud-based platform for automated testing of web and mobile applications. Sauce Labs provides more comprehensive testing options, especially for mobile app testing. In contrast, Cypress is more focused on providing a streamlined experience for web testing, particularly for those within the JavaScript ecosystem.
Key Features:
- Secure Test Cloud: Offers a secure and scalable cloud environment for testing.
- Cross-Browser Testing: Extensive browser and OS support for comprehensive testing coverage.
- Parallel Test Execution: Allows tests to be run in parallel, speeding up the testing process.
Strengths:
- Comprehensive Cloud Testing: Provides a wide range of browsers and devices for testing.
- Integration: Strong integration with CI/CD pipelines and other tools.
Shortcomings:
- Cost: Can be expensive, particularly for smaller teams or infrequent testers.
Lambdatest
Small to medium-sized projects looking for cost-effective cloud testing

Lamdatest is a cloud-based cross-browser testing platform that allows users to run automated Selenium tests on a scalable cloud grid. Lamdatest excels in parallel testing and offers a broader range of browser support for Selenium-based tests compared to Cypress's more limited browser range.
Key Features:
- Parallel Testing: Enables simultaneous execution of tests to reduce runtime.
- Real-Time Testing: Provides access to a live interactive environment for manual testing.
- Integration with CI/CD: Offers integration with various CI/CD tools.
Strengths:
- Affordable: More affordable than some other cloud testing solutions.
- Wide Range of Browsers/Devices: Offers a good selection of browsers and devices for testing.
Shortcomings:
- Performance: Test execution might be slower compared to some other cloud testing platforms.
Cypress Alternatives and Competitors' Final Thoughts
Selecting the right Cypress alternative doesn’t have to be daunting. By focusing on your team’s unique needs and project goals, you can simplify the decision-making process. Here’s how to proceed:
💡 Start with Free Trials: Many alternatives, like BugBug and TestSigma, offer free trials. Test their usability, features, and compatibility with your existing workflows.
💡 Assess Based on Criteria: Evaluate tools using key factors like cost, ease of use, platform compatibility, and integration capabilities to find the best fit.
💡 Prepare Your Team: Ensure your team is trained on the selected tool’s functionality to fully leverage its potential and streamline adoption.
💡 Think Long-Term: Choose a tool that not only addresses your current testing challenges but can also scale and adapt as your projects grow.
By carefully comparing and testing alternatives, you can find a tool that enhances your testing processes, improves efficiency, and maximizes your ROI.
Happy (automated) testing! 🚀



