🤖 Summarize this article with AI:
💬 ChatGPT 🔍 Perplexity 💥 Claude 🐦 Grok 🔮 Google AI Mode
This web testing tools guide is designed to help QA teams, developers, and product managers choose the right tool.
Whether you’re launching a SaaS product, managing an eCommerce site, or optimizing a complex enterprise portal, thorough web based testing plays a crucial role in ensuring quality and user experience.
Choosing the Best Tools for Web Application Testing
- Ensuring the quality and reliability of web applications is paramount for any business seeking to maintain a competitive edge.
- Effective tools for web applications come equipped with features that ensure your web application performs optimally under various conditions.
- Choosing the right tools for web applications can significantly enhance the quality and reliability of web performance, ensuring that your web application meets user expectations.
- Increased test coverage is a key advantage of using modern web testing tools.
- Check our comprehensive list of the best web testing tools.
Check also
Best web application testing tools:
-
BugBug – Low-code, Chromium-based automation tool perfect for startups and teams without QA engineers, offering powerful “Edit & Rewind” debugging and a generous free plan.
-
BrowserStack - Cross-browser and real-device testing on a cloud of 3,500+ devices and browsers.
-
LambdaTest - Cloud-based, GenAI-native web testing platform.
-
TestComplete – Full-featured automated testing solution for web, desktop, and mobile apps with scriptless test creation and advanced UI recognition.
-
LoadRunner – Enterprise-grade tool for performance and load testing with deep analytics and protocol support.
-
Tricentis Tosca – Scriptless, enterprise-grade testing platform supporting model-based automation and over 160 technologies.
-
Testsigma – codeless test automation platform powered by AI agents that works alongside QA teams to simplify test automation.
- Choosing the Best Tools for Web Application Testing
- Importance of Website QA Testing
- What Are The Best Web Application Testing Tools on the Market in 2026?
- Open-Source Website Testing Tools
- Which Open-Source Framework Should You Choose?
- Why is Web Application Testing Important?
- Steps To Choose a Web Application Testing Tool
- Final Thoughts on Web Application Testing Tools

Importance of Website QA Testing
The role of web application testing isn’t restricted to just ironing out the faults; it’s about reinforcing your app against cyber threats with a solid test automation tool, plus securing its versatility to look impressive on any device and withstand increased traffic pressure.
To discover the best tools for web applications, it’s essential to look for those that ensure your web application performs well under various conditions, offering comprehensive end-to-end testing. These tools provide the necessary infrastructure to support extensive testing on various platforms, making sure your application is resilient and reliable. Additionally, automation testing helps minimize human error that can occur during manual testing, leading to more reliable and accurate test results.
Choose user-friendly web testing tool
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
What Are The Best Web Application Testing Tools on the Market in 2026?
Ensuring your web application performs flawlessly is non-negotiable. Whether you're a seasoned web application tester or just starting to test web applications, having the right application for testing is essential.
From tools designed for testing web performance to platforms focused on testing web application functionality, this list highlights the best website testing tools to help you deliver robust and reliable results every time.
BugBug

In web application test automation, BugBug stands out as a notably efficient and user-friendly option, particularly for teams seeking a balance between sophistication and simplicity.
This modern platform is designed to simplify the process of testing web applications.
Its key strength lies in its low-code approach, making it accessible for testers of all skill levels, including those without extensive coding expertise.
BugBug is perfect for end-to-end web testing and it is a well-suited platform for modern test automation.

What Makes BugBug Stand Out?
BugBug is a Chromium-based application that automates end-to-end testing by recording and replaying user actions on a web application.
While there are numerous web testing tools available, BugBug differentiates itself with its simplicity, cost-effectiveness, and powerful capabilities for both developers and non-developers.
| Feature | BugBug (Free & Paid Plans) | Mabl (Paid Plans Only) | Testim (Custom Pricing) | Rainforest QA (Custom Pricing) |
|---|---|---|---|---|
| Codeless recording | ✅ Record & replay via Chrome ext. | ✅ Yes | ✅ Yes (AI-enhanced) | ✅ Yes (visual steps) |
| Cross-browser testing | ❌ Chromium only | ✅ Supports multiple browsers | ✅ Cross-browser | ✅ Cross-browser |
| Mobile testing | ❌ Not supported | ✅ Yes | ✅ Yes | ✅ Yes |
| Limitations vs code-based tools | ⚠️ Less flexible for advanced scenarios (e.g. complex conditionals, logic, error handling) | ✅ More flexible with scripting | ✅ Highly customizable with code | ⚠️ Limited flexibility in no-code UI |
| Unlimited local & cloud runs | ✅ Local unlimited; cloud unlimited on Pro | ❌ Usage-based or tiered | ❌ Usage-limited | ❌ Crowdsourced model |
| Smart interactions | ✅ Auto selectors, scroll, waits | ✅ Built-in AI/lens | ✅ AI locators | ✅ Visual+DOM mix |
| Custom JavaScript steps | ✅ Supported | ✅ Yes | ✅ Yes | ❌ No |
| Parallel/cloud execution | ✅ Unlimited parallel cloud runs | ✅ Yes | ✅ Cloud, enterprise scale | ✅ Cloud VMs with crowd |
| Unlimited users & projects | ✅ Included even in free plan | ✅ Team support | ✅ Team-enabled | ✅ Yes |
| CI/CD & integrations | ✅ API/CLI (GitHub, Slack, Zapier) | ✅ Integrates with pipelines | ✅ CI/CD compatible | ✅ Integrates broader tool stack |
Top Features of BugBug:
👾 Simple but powerful – Clean UI/UX for fast test creation, yet flexible enough for complex scenarios.
👾 Local & cloud runs – Execute tests on your machine or schedule them in the cloud, no setup needed.
👾 Edit & rewind – Insert steps anywhere and rerun from any point for effortless debugging and maintenance.
👾 Built-in email testing – Validate signups, resets, and transactional flows with bugbug-inbox.com.
👾 No extra infrastructure – No Selenium grids, VMs, or Docker required. Lightweight and ready out of the box.
👾 Custom JavaScript – Add advanced logic for edge cases that no-code tools usually can’t cover.
👾 Seamless integrations – Works smoothly with CI/CD pipelines, Slack, and your existing workflow.
Start testing for free in 5 minutes
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
Is BugBug Right for Your Product?
Here are a few key scenarios where BugBug could be the best fit for your product:
👉 You Need Simplicity Without Sacrificing Power
BugBug’s core design focuses on ease of use. Its intuitive Chrome-based extension and visual test recorder allow even non-technical users to quickly create and execute automated tests.
You don't need extensive coding knowledge or experience to get started, making it perfect for teams that want to maintain speed and simplicity while accessing powerful testing capabilities.
💡 TIP
Despite its straightforward interface, BugBug offers robust features like JavaScript support, ensuring that more complex testing tasks are achievable without unnecessary complications.
👉 Your Team Lacks Dedicated QA Engineers
Many teams struggle with a lack of dedicated QA engineers, especially in small businesses or startups. BugBug is designed for those working with limited testing resources.
It provides a user-friendly experience, enabling developers and non-technical team members to create and manage tests without relying on an in-house QA team.
Advanced functionality, such as environment variables and support for JavaScript actions, ensures that despite the lack of dedicated testers, the testing process remains thorough and effective.
👉 You're a Startup or Small Business
If you’re running a startup or a small business, budget constraints can limit your access to high-end testing tools. BugBug’s free plan comes with extensive features, including unlimited tests and users.
This makes it an ideal choice for small teams looking to implement test automation without a heavy financial burden.
BugBug ensures that even teams with minimal budgets can automate their testing processes and improve the overall quality of their products.
Why BugBug is One of the Best Web Testing Tools on the Market
BugBug stands out as the top choice for web test automation—not because it tries to be everything for everyone, but because it delivers exactly what agile teams, startups, and modern QA professionals actually need. One of its key benefits is helping teams create stable tests that are reliable and less prone to false failures, ensuring dependable results and easier maintenance. And it’s not just marketing speak—the users say it best. You can check full reviews on G2.
Incredibly Easy to Use, Even for Beginners
BugBug’s UI is intuitive and clean, making it easy to start automating tests—even with no prior automation experience. There's no steep learning curve, no complicated setup, and no bloated interface to learn.
“It's super easy to use, even for people who weren't previously engaged in test automation activities.”
– G2 Reviewer, Product Owner
True No-Code Automation with Optional Power Features
BugBug requires no coding, but still offers advanced flexibility when needed. You can create automated end-to-end tests visually, and if you're more tech-savvy, you can use JavaScript for custom steps or assertions.
“You can also use premade variables or create your own + create steps using Javascript.”
– G2 Reviewer, Small Business QA
Fast Test Creation and Maintenance
BugBug saves teams hours by offering features like Edit & Rewind, reusable components, scheduling and a highly visual test editor. Users consistently mention how quickly they can record, edit, and update tests.
“The ability to start a recording session, pause it, manipulate steps and resume from any location has reduced the time spent on writing and fixing tests by half.”
– Lead QA Engineer, 1-Year Review Update
Built for Agile Teams and Real-World QA Workflows
BugBug is known for its speed, stability, and CI/CD readiness. Teams integrate it with GitHub Actions or Slack, they run smoke tests daily, and manage growing test suites without friction.
“We use it non-stop for smoke tests and E2E tests for our web-based product.”
– G2 Reviewer
“I was able to implement tests for core functionality in the space of a few hours.”
– Frontend Developer
Transparent, Affordable Pricing
With BugBug, you can get real automation value without hidden fees or usage-based pricing traps.
“BugBug offers a transparent pricing model with one of the most feature-packed free plans.”
– G2 Reviewer
When You Should Consider Other Tools
While BugBug is an excellent choice for many teams, there may be times when you need more specialized capabilities:
- If your project requires extensive cross-browser testing with in-depth reporting across a wide range of environments, you may need additional tools like BrowserStack or Sauce Labs.
- Tools like Playwright or Cypress may provide more comprehensive features for larger enterprises or complex applications requiring deep integration with development environments.
- BugBug does not currently support desktop testing, so if your team needs to test desktop applications, you should consider alternative solutions.
BrowserStack

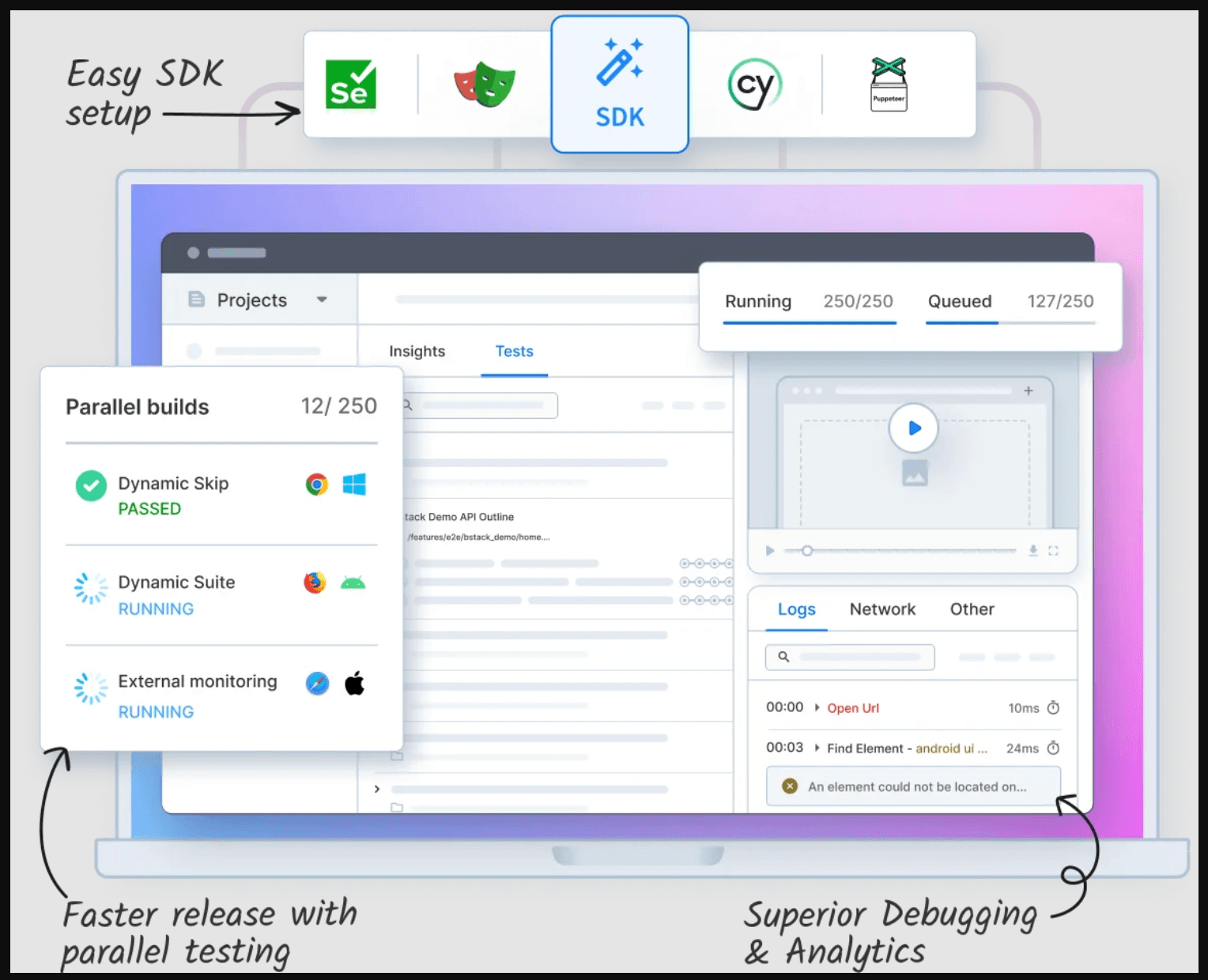
BrowserStack enables teams to test their applications on over 3,500 real devices and browsers. It supports both manual and automated testing, while also offering test case management, visual testing, low-code automation, and advanced reporting to streamline the entire QA process.
Key Features:
- Cross-browser and real-device testing on a cloud of 3,500+ devices and browsers.
- Seamless integration with popular test automation frameworks and CI/CD pipelines.
- Smart testing agents to auto-generate cases, heal broken tests, and conduct visual reviews along with debugging tools.
- Streamlined test creation, execution, and centralized management of automated and manual test cases.
Limitations:
- Expensive for large teams or high concurrency needs.
- Limited offline or local testing without setup (requires local tunneling).
- Network latency may affect test stability for complex cases.
- Test maintenance can still be manual for highly dynamic UIs.
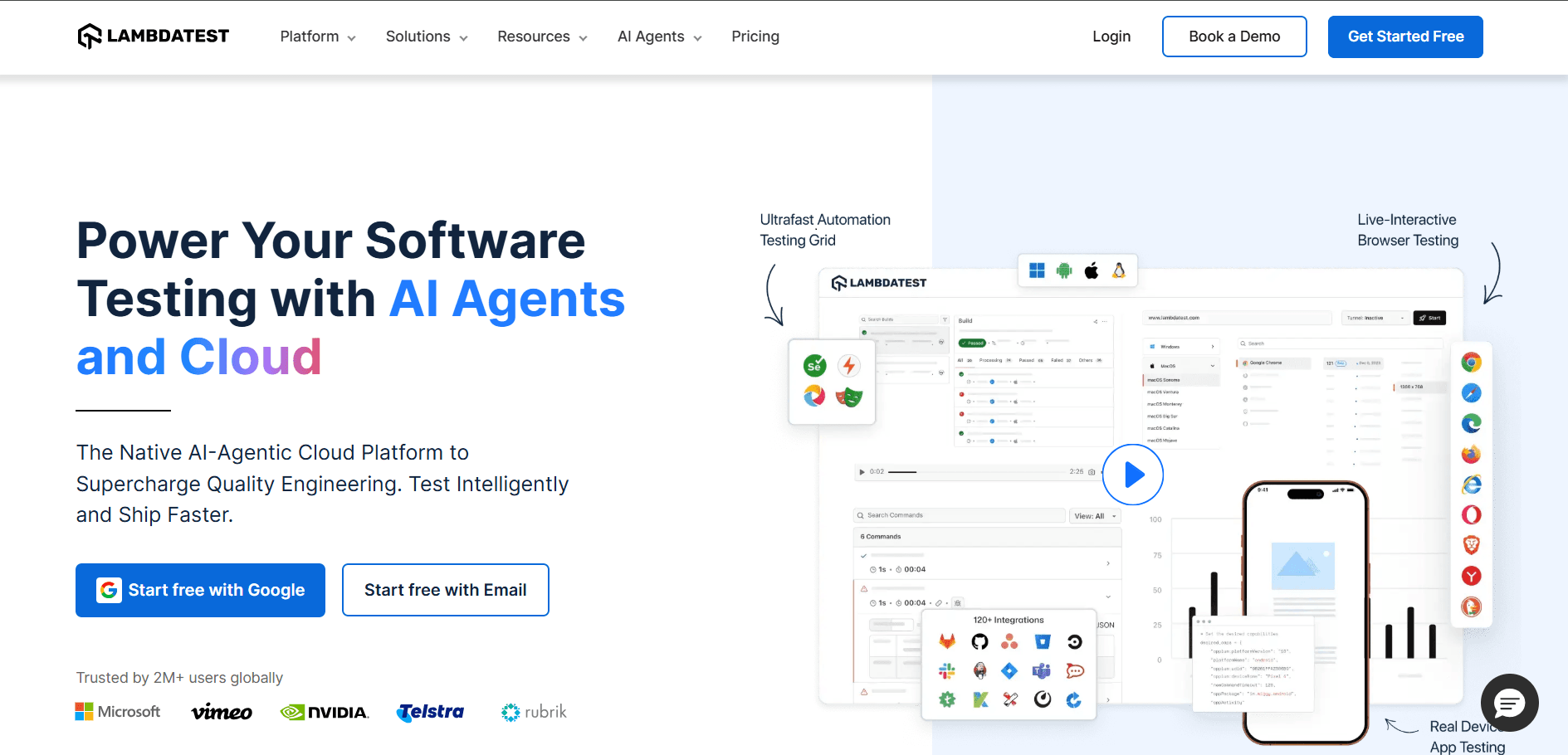
LambdaTest
TrustRadius : 8.9/10

LambdaTest is a cloud-based, GenAI-native web testing platform that allows you to perform manual and automated tests across 3,000+ browser/OS combinations and 10,000+ real devices, helping teams maximize test coverage with minimal effort.
Key Features:
- Plan, author, and evolve end to end tests using natural language using KaneAI - GenAI-native testing agent.
- Cross-browser and cross-device testing at scale (3,000+ browser/OS combinations, 10,000+ real devices).
- Support for major automation frameworks like Selenium, Cypress, Playwright, Appium, and Puppeteer.
- Parallel test execution for faster release cycles.
- Built-in tools for geolocation, responsive, and localhost testing.
Limitations:
- Advanced AI features may have a learning curve for new users.
- Requires stable Internet connectivity.
TestComplete

An automated testing tool for web, mobile, and desktop applications. TestComplete offers extensive testing capabilities and is known for its user-friendly interface.
Key Features:
- Visual keyword-driven tests and script-free test recording.
- Supports data-driven testing and regression testing.
- Cross-browser testing and parallel test execution.
- Device Cloud for testing on a variety of real mobile devices.
Limitations:
- Windows-only — no native Mac or Linux support.
- Maintenance effort increases with complex UIs.
- Limited collaboration features compared to newer cloud tools.
OpenText LoadRunner Professional

Renowned for its continuous load testing for DevOps, LoadRunner supports a wide range of web protocols and is an ideal tool for performance testing of web and enterprise applications.
- Simulates thousands of users for load testing.
- Cloud and on-premises load generation.
- Extensive protocol support including web, mobile, and Citrix.
- In-depth performance analytics and reporting.
Limitations:
- Steep learning curve for new users.
- Complex setup for hybrid or distributed environments.
- High licensing costs for large user simulations.
- Not ideal for small Agile teams or quick iterations.
Tricentis Tosca

Tricentis Tosca is a continuous testing platform that excels in risk-based testing. It's designed to accelerate the testing process, ensuring comprehensive coverage.
Key Features:
- Model-based test automation.
- Supports over 160 technologies and enterprise applications.
- Integrated test data management.
- AI-driven scriptless test automation.
Limitations:
- High learning curve due to its extensive feature set
- High licensing and implementation cost
Mabl

Mabl is a low-code test automation platform that helps teams create reliable end-to-end tests without writing complex scripts. It’s built for fast-moving teams who want to test more without slowing down development.
The platform uses AI to fix broken tests automatically, spot issues faster, and reduce maintenance. You can test web apps across multiple browsers, run API tests, and connect everything to your CI/CD pipeline.
Key Features:
- Easy test creation with a visual recorder
- AI-powered auto-healing and bug detection
- Supports API, functional, and regression testing
- Works across multiple browsers and environments
- Built-in reports with insights and alerts
Limitations:
- Limited customization for complex workflows
- Smaller community and ecosystem compared to Selenium-based tools
- Cost scales quickly with test volume
Testsigma

Testsigma is a codeless Agentic test automation platform powered by AI agents that works alongside QA teams to simplify test automation, speed up releases, and improve testing quality.
At the core of Testsigma are Testsigma Copilot and Atto, an AI coworker that mobilizes a crew of AI agents to autonomously plan, design, develop, execute, maintain, and optimize tests.
Key Features:
- Generate automated test cases from text prompts, JIRA requirements, Figma design, user stories, images, videos, etc.
- Unified platform to automate web, mobile, API, desktop, Salesforce, and SAP applications
- Supports cross-browser, cross-device, visual, accessibility, regression testing, etc.
Limitations:
- Relies heavily on cloud infrastructure — no offline execution.
- Still maturing in advanced customization and coding flexibility.
- AI-generated tests may need manual refinement.
Katalon Platform

Katalon Platform is an all-encompassing low-code testing solution for web and mobile applications, streamlining the testing process with its range of capabilities. It features a robust object spy and repository for efficient test script generation and integrates with CI/CD tools for continuous testing.
Key Features:
- Low-code approach for efficient test script generation.
- Robust object spy and object repository.
- CI/CD integration for continuous testing.
- Supports API, Web, Desktop, and mobile testing.
- Built-in analytics for comprehensive test reporting.
- Simplified process for diverse testing needs.
Limitations:
- Performance issues with large test suites.
- Limited parallel execution on lower-tier plans.
- Not ideal for complex, custom scripting beyond its UI-based approach.
Open-Source Website Testing Tools
Open-source testing frameworks are tools used in software testing that are freely available for anyone to use, modify, and distribute.
These frameworks provide a structured environment for automating tests and can be used for various types of software testing, including unit testing, integration testing, functional testing, and more. Here are some key aspects of open-source testing frameworks:
- Free and Open-Source: Unlike proprietary tools, open-source testing frameworks are not owned by any single company. They are developed and maintained by a community of contributors.
💡 TIP
Their source code is openly available, which allows developers to study, change, and distribute the software to anyone and for any purpose.
- Customization and Flexibility: Since the source code is accessible, users can modify the framework to suit their specific testing needs.
- This flexibility allows for the customization of tools, integration with other software, and enhancement of the framework's capabilities.
- Community Support: Open-source frameworks often have active communities. Users can get support and advice from other community members, contribute to the development of the framework, and share best practices.
- Wide Range of Testing Capabilities: These frameworks can support various types of testing. For instance, Selenium is popular for web application testing, JUnit and NUnit for unit testing in Java and .NET environments respectively, and Appium for mobile application testing.
- Integration with Other Tools: Open-source frameworks can typically be integrated with a range of other tools for continuous integration (CI), continuous deployment (CD), project management, and more. This integration is crucial for implementing DevOps practices.
- Cross-Platform Compatibility: Many open-source testing frameworks are designed to be cross-platform, meaning they can be used on different operating systems like Windows, macOS, and Linux.
- Frequent Updates and Improvements: Due to the collaborative nature of open-source projects, these frameworks are often updated more frequently with new features, bug fixes, and improvements.
- Learning and Skill Development: Using open-source frameworks can be a valuable learning experience for developers and testers. It provides an opportunity to understand the internal workings of a testing tool and to contribute to its development.
- Quality and Reliability: Despite being free, many open-source testing frameworks are highly reliable and widely used in the industry. Their quality is often a result of the collaborative efforts of a large number of contributors.
- Scalability: Open-source frameworks are often scalable and can be used for small-scale projects as well as large enterprise applications.
Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
Which Open-Source Framework Should You Choose?
Selenium

Selenium is a highly flexible tool for automated testing of web applications, enabling testing across different browsers and platforms. It supports multiple programming languages, integrates with other testing tools, and is excellent for creating robust browser-based regression automation suites.
Key Features:
- Cross-browser and cross-platform testing capabilities.
- Support for various programming languages like Java, C#, and Python.
- Seamless integration with other testing tools and frameworks.
- Suitable for complex web application testing scenarios.
- Creation and management of robust regression automation suites.
- Automated execution of test scripts and management.
Apache JMeter

Apache JMeter excels in performance testing, measuring, and analyzing the performance of web applications. It is designed for load and performance testing but is also suitable for functional testing of both static and dynamic resources.
Key Features:
- Specialized in load and performance testing.
- Capable of functional testing.
- Suitable for testing static and dynamic resources.
- Tools for analyzing web application performance.
- User-friendly interface for test development and execution.
- Flexibility in testing various web application aspects.
Appium

Appium is a versatile testing tool for mobile apps and extends its capabilities to mobile web applications. It offers cross-platform testing capabilities, supports automation tests in various languages using the WebDriver protocol, and requires no modification of the app for testing.
Key Features:
- Cross-platform testing for iOS and Android.
- Supports the WebDriver protocol for test automation.
- No need to modify apps for testing.
- Compatibility with various testing frameworks and CI/CD pipelines.
- Extends to testing mobile web applications.
- Supports tests written in multiple programming languages.
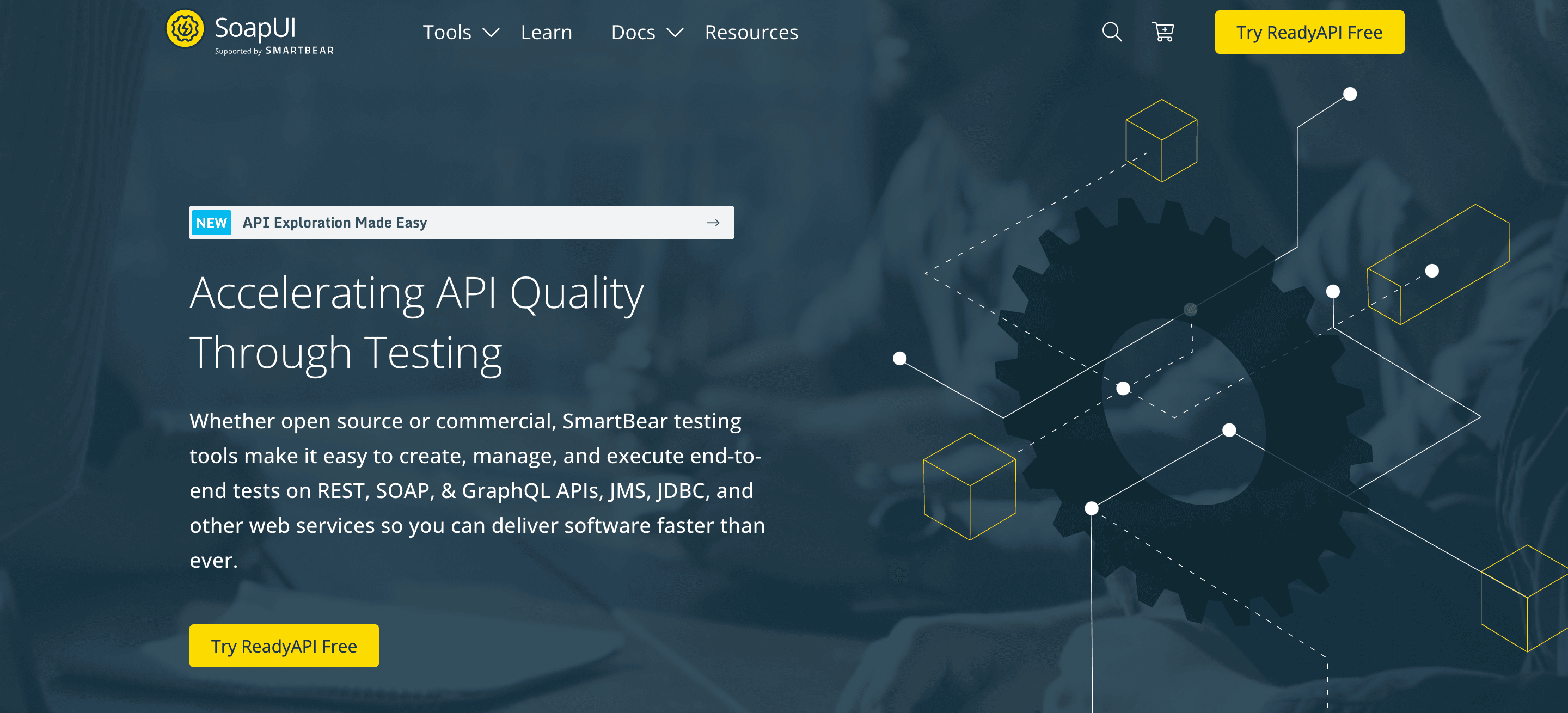
SoapUI

SoapUI specializes in API and web services testing, offering powerful testing capabilities for automated and security testing. It provides an intuitive interface for test creation, including drag-and-drop and point-and-click options, and supports scripting in Groovy and JavaScript.
Key Features:
- Functional, performance, and security testing of APIs.
- User-friendly test creation with drag-and-drop and point-and-click.
- Scripting support in Groovy and JavaScript.
- Suitable for RESTful, SOAP, and other web services.
- Powerful automated testing capabilities.
- Efficient management of complex testing scenarios.
ZAP by Checkmarx

A top-tier security testing tool, OWASP ZAP is focused on penetration testing to ensure the security of web applications. It's a popular choice for identifying vulnerabilities.
- Automated scanner for quick vulnerability detection.
- Manually explore the application to find security issues.
- Active and passive scanning modes.
- Supports traditional and AJAX spiders.
Why is Web Application Testing Important?
1. Ensures Functional Accuracy
- Error-Free Operation: Testing helps identify and rectify bugs and errors, ensuring that all aspects of the application work as intended.
- Verification of Requirements: It verifies that the application meets all specified requirements and functionalities.
2. Enhances User Experience
- Usability: Testing evaluates the application's user interface and user experience, ensuring it is intuitive, user-friendly, and accessible.
- Performance: Ensures the application loads quickly and operates smoothly, which is crucial for user retention and satisfaction.
3. Guarantees Application Security
- Data Protection: With the increasing threats of cyber attacks, testing for security vulnerabilities is essential to protect sensitive user data.
- Prevents Breaches: Identifies potential security loopholes, preventing costly breaches and maintaining user trust.
4. Facilitates Cross-Platform Compatibility
- Browser Compatibility: Ensures the application functions correctly across various web browsers.
- Device Compatibility: Verifies that the application is responsive and works well on different devices and screen sizes.
5. Supports Scalability
- Load Testing: Testing under various loads ensures the application can handle increased traffic without performance degradation.
- Future Growth: Helps in assessing the application's ability to scale as user numbers grow.
6. Aids Regulatory Compliance
- Legal Compliance: Ensures the application complies with legal and regulatory standards, including those related to privacy and accessibility.
- Standards Adherence: Helps in maintaining industry standards, which is crucial for reputation and trust.
7. Reduces Maintenance Costs
- Early Bug Detection: Identifying and fixing bugs early in the development cycle reduces the cost and effort of future fixes.
- Prevents Downtime: Regular testing reduces the chances of application downtime, which can be costly in terms of both revenue and reputation.
8. Ensures Continuous Improvement
- Feedback Loop: Testing provides feedback for continuous improvement in the development process.
- Quality Assurance: Maintains a consistent level of quality throughout the application's lifecycle.
9. Facilitates Faster Time to Market
- Efficiency: A well-tested application reduces the need for extensive fixes post-launch, allowing for faster deployment to market.
- Competitive Edge: In fast-paced markets, a reliable and well-tested application can provide a significant competitive advantage.
Steps To Choose a Web Application Testing Tool

But how do you choose the right tools to execute tests efficiently across Chrome, Firefox, and other major browsers? How do you create automated tests that ensure cross browser compatibility testing and maximum test coverage across various devices and browsers? When evaluating options, consider how well each tool supports a wide range of software tests to meet your project’s needs.
In this guide, we’ll explore the best web based testing tools available today—tools that empower you to build an automated test suite, manage your test suite effectively, and streamline your testing efforts from planning to execution.
Whether you’re testing across multiple environments or focusing on the integrity of your backend systems, these tools will help you scale confidently.
1. Assess Your Application’s Requirements
- Specific Needs: Identify the types of tests needed (e.g., functional, performance).
- Tech Stack: Ensure the tool supports your frameworks and languages.
2. Evaluate Tool Features and Capabilities
- Automation: Check for test automation capabilities.
- Integrations: Look for CI/CD and toolchain compatibility.
- Cross-Platform: Confirm support for multiple browsers and devices.
- Stable Tests: Choose tools that help you create stable tests, ensuring reliability and consistency across different environments and reducing test flakiness.
3. Consider Usability and Learning Curve
- User-Friendly: Opt for a tool with an intuitive interface.
- Training Time: Assess how quickly your team can adopt it.
4. Analyze Flexibility and Scalability
- Customization: Look for adaptable test configurations.
- Make sure it handles app growth over time.
5. Check for Community and Vendor Support
- Community: A strong user base helps with problem-solving.
- Vendor Help: Ensure responsive support is available.
6. Budget and Cost-Effectiveness
- Pricing: Confirm it fits your budget.
- Test Automation ROI: Consider time savings and quality improvements.
7. Look for Reporting and Analytics
- Reports: Ensure detailed, actionable test results.
- Analytics: Look for insights that guide improvements.
8. Conduct a Trial or Demo
- Test It: Use a free trial or demo to explore features and fit. During the trial, run tests and observe how the tool handles running tests in different scenarios to evaluate its effectiveness and reliability.
9. Consider Security and Compliance
- Security: Confirm data protection standards.
- Compliance: Ensure it supports industry-specific rules.
10. Read Reviews and Case Studies
- User Reviews: Learn from real-world feedback.
- Case Studies: See how others achieved success with the tool.
Ensuring your web application performs flawlessly is non-negotiable. Whether you’re a seasoned web application tester or just starting to test web applications, having the right application for testing is essential.
From tools designed for testing web performance to platforms focused on testing web application functionality, this list highlights the best website testing tools to help you deliver robust and reliable results every time.
Final Thoughts on Web Application Testing Tools
In conclusion, the landscape of web app's testing is both diverse and robust, offering a plethora of options for ensuring the quality of web applications. Among the array of tools available, selecting one of the best website testing tools for web applications can be a daunting task. Each tool, like those mentioned in our list of the top website testing tools, brings its own unique strengths to the table, catering to different aspects of the web application development process.
The list of the top web app testing tools demonstrates the industry's commitment to advancing the quality of web applications. With the variety of testing tools available, testing can be done more efficiently and effectively, making it an indispensable part of the web application development process. These tools not only streamline the testing phase but also play a vital role in delivering a robust, reliable, and user-friendly website or web application.
Effective testing tools empower teams to handle everything from API testing to cross-browser checks, helping reduce repetitive tasks and prevent test failure. With the right solution, even non-technical team members can manage tests confidently and achieve comprehensive test coverage across multiple web browsers.
Happy (automated) testing!



