- 🎯 TL;DR - Regression Testing Tools
- What is Regression Testing?
- Benefits of Regression Testing
- Regression Testing Techniques
- Best Practices for Regression Testing
- Automated Regression Testing
- Top Regression Testing Tools
- Choosing the Best Regression Testing Tool
- Trends in Automated Tests for 2025
- Pricing Models and Plans
- FAQ: Regression Testing Tools
Looking to streamline your web testing process? This guide explores the top automated regression testing tools that help teams execute reliable, repeatable tests across builds. Whether you're using manual testers or aiming to convert manual tests into automation, we’ll cover popular regression testing tools, test automation frameworks, and regression testing techniques to support efficient testing cycles. Learn how to choose the right test automation tool and optimize your regression test results for better product quality.
Let’s dive in and find the regression testing software that best fits your needs! 🚀
🎯 TL;DR - Regression Testing Tools
- Regression Testing Essentials: Ensures software stability by verifying that new changes do not break existing functionality. Helps detect defects early, reducing maintenance costs and improving software quality.
- Types & Techniques: Includes full retesting, test selection, prioritization, hybrid approaches, and automation. Choosing the right method optimizes efficiency and test coverage.
- Best Practices & Automation: Involves early QA involvement, defect tracking, test automation, and CI/CD integration. Automation reduces time, effort, and human errors in regression testing.
- Top Regression Testing Tools: Includes BugBug (codeless web automation), Selenium (flexible open-source), TestComplete (UI testing), Katalon Studio (low-code testing), and Appium (mobile testing).
- Trends & Selection Criteria: AI-driven automation, cloud-based testing, and shift-left strategies enhance efficiency. Key factors for choosing a tool include ease of use, scalability, cost, and CI/CD compatibility.
Best regression testing tools include:
-
BugBug – A codeless automation tool perfect for web application regression testing, designed for speed and ease of use with zero coding required.
-
Selenium – A widely-used open-source browser automation tool known for its flexibility, cross-browser support, and extensive language compatibility.
-
TestComplete – A commercial tool for automated UI testing across desktop, web, and mobile platforms with AI-powered object recognition.
-
Katalon Studio – A low-code solution supporting web, API, desktop, and mobile testing, ideal for teams with varying technical skills.
-
Rainforest QA – A no-code platform that combines AI automation with real human testers for fast and accurate UI regression testing.
-
Appium – An open-source framework for automating regression tests on native, web, and hybrid mobile applications across Android and iOS.
What is Regression Testing?

Are You Using the Right Regression Testing Tool? Find Out Which One Simplifies Your Testing Process!
Regression testing is the backbone of software quality, ensuring that new changes don’t break existing functionality. But with so many regression testing software options available, how do you choose the right regression testing tool? Should you rely on automated test scripts, or do you still need to write manual test scripts for certain scenarios?
The best tools streamline the regression testing process, supporting parallel and sequential testing, cross-platform testing across multiple operating systems, and exploratory testing for uncovering hidden defects. Whether you need comprehensive regression testing, partial regression testing, or unit regression testing, the right tool will help you manage multiple tests, optimize test data, and deliver accurate test results with ease.
Definition and Purpose
Regression testing is a software testing process designed to verify that recent code changes—such as bug fixes, enhancements, or new features—do not negatively impact the existing functionality of an application. It ensures that previously developed and tested software continues to perform correctly even after modifications.
Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
The primary goal of regression testing is to maintain software stability and reliability throughout the software development lifecycle. Since software undergoes frequent updates, regression testing plays a crucial role in preventing unintended side effects that could disrupt functionality and degrade user experience.
By executing a set of predefined test cases, either manually or through automation, regression testing helps teams detect errors early in the development cycle, minimizing the risk of defects reaching production. However, debugging an automated regression test can be challenging, especially when tests fail due to outdated test cases rather than actual bugs, leading to false failures. This proactive approach enhances software quality and reduces long-term maintenance costs.
Benefits of Regression Testing

Regression testing offers several key advantages that contribute to software quality and project efficiency:
- Ensures Software Stability: By re-running existing test cases, regression testing helps verify that code changes do not introduce new issues, ensuring a stable and reliable application.
- Maintains Software Quality: Continuous regression testing helps detect bugs early in the development process, allowing teams to address them before they escalate into larger issues.
- Reduces Risk: By validating both new and existing functionalities, regression testing minimizes the likelihood of introducing new bugs that could impact critical features.
- Saves Time and Resources: Automated regression testing significantly accelerates the testing process, reducing manual effort and lowering overall testing costs.
- Improves Test Coverage: Regression testing ensures that all essential components of the software are tested, covering various functionalities and edge cases.
By incorporating regression testing into the development workflow, teams can release software updates with greater confidence, maintaining high performance and user satisfaction. Selecting the best regression testing tools is crucial to ensure quality and stability in software applications.
Regression Testing Techniques
Regression testing is a crucial part of software development that ensures new changes do not negatively impact the existing functionality of an application. Various techniques can be employed to conduct regression testing effectively. Below are the key methods:
Methods for Effective Regression Testing
Retest All
Executing all existing test cases to verify that no new defects have been introduced due to recent code changes involves the ability to execute tests quickly and efficiently. Although it provides comprehensive coverage, it is time-consuming and resource-intensive, making it impractical for large applications.
Regression Test Selection
Instead of running all test cases, this approach selects a subset of relevant test cases based on the code modifications. Test cases are categorized into reusable and obsolete sets, allowing for an efficient balance between coverage and execution time.
Prioritization
Test case prioritization focuses on executing tests that are more critical to the application’s core functionalities. By prioritizing and managing test cases effectively, such as ranking them based on frequency of use, business impact, and defect-prone areas, teams can optimize regression testing efforts while maintaining high quality.
Hybrid Approach
A combination of regression test selection and prioritization, the hybrid approach allows teams to select relevant test cases while also giving priority to high-risk areas. This method balances test execution time and coverage, making it an effective strategy for agile development cycles.
Corrective Regression Testing
This technique ensures that existing test cases are still applicable after code changes and that the current system functions correctly. It is used when minimal changes have been made to the application, making it a suitable option for minor updates and bug fixes.
Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
Progressive Regression Testing
Progressive regression testing recognizes that new code changes may require modifications to existing test suites. This method is beneficial when software enhancements introduce new functionalities that could affect previously tested components.
Best Practices for Regression Testing
Effective regression testing involves strategic planning, test case management, and the right tools. Implementing best practices ensures efficient and reliable regression testing.
Tips for Effective Regression Testing
Involve QA in Code Reviews
Engaging QA teams early in the development cycle helps identify potential risks and areas requiring continuous updates. Collaborative reviews between developers and testers prevent defects from propagating into production.
Use Defect Tracking Systems
A well-maintained defect tracking system helps document, monitor, and analyze issues found during regression testing. Tracking recurring defects provides insights into problem-prone areas and facilitates better test coverage.
Identify High-Risk Areas
Focusing on high-risk areas, core features, and basic workflows ensures that critical functionalities remain intact. Understanding which parts of the application are most susceptible to failure helps optimize testing efforts.
Automate Regression Tests
Automating regression tests for web, mobile, desktop applications, and APIs increases efficiency and consistency. Automated scripts allow for faster execution and reduce manual effort, making it easier to detect regressions quickly.
Deploy an Automation Tool Framework
Utilizing an automation tool framework to run regression test packs streamlines testing processes. A well-integrated framework can quickly identify code changes that break the application, enabling teams to address issues early in the development cycle.
By implementing these regression testing techniques and best practices, teams can ensure software stability while efficiently managing testing efforts in evolving development environments.
Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
Automated Regression Testing
Benefits of Automation
Automates the Testing Process, Reducing Time and Resources
Automated regression testing eliminates the need for repetitive manual testing, allowing teams to save time and allocate resources more efficiently. By automating test execution, organizations can focus on more critical development tasks while ensuring software quality.
Improves Test Coverage and Ensures That All Critical Functionalities Are Tested
Automation allows for the execution of a vast number of test cases, ensuring comprehensive test coverage. This guarantees that all essential functionalities, including edge cases, are thoroughly tested before deployment.
Enables Continuous Testing and Integration
With automated regression testing, teams can implement continuous testing practices, ensuring that code changes are consistently validated. This seamless integration with CI/CD pipelines facilitates frequent software updates without compromising quality.
Reduces the Risk of Human Error and Improves Accuracy
Manual testing is prone to errors, especially when dealing with repetitive test cases. Automation minimizes the likelihood of oversight, ensuring accurate and reliable test execution every time.
Provides Faster Feedback and Enables Quicker Bug Fixing
Automated testing provides immediate feedback on code changes, allowing developers to identify and fix bugs early in the development cycle. This accelerates the release process and improves overall software stability.
Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
Features of a Regression Testing Tool
Regression testing ensures that existing functionalities remain intact after changes such as code modifications, updates, or enhancements. A well-designed regression testing tool should streamline this process by offering features that enhance automation, test coverage, and integration with development workflows. Below are the key features to look for in an effective regression testing tool.
Key Features to Look for
Visual Regression Testing
Visual Regression Testing ensures that UI changes do not unintentionally alter the appearance of an application by comparing screenshots before and after updates. It detects pixel-level differences, such as layout shifts, color changes, or missing elements, that might go unnoticed in functional testing. Automated visual regression testing tools, like Percy, Applitools, and Chromatic, help developers catch visual bugs early in the development cycle.
Automated Test Execution
Automation is a fundamental aspect of regression testing. A robust regression testing tool should support automated test execution within a well-managed regression test suite. By automating test cases, teams can ensure efficient and consistent test runs without manual intervention. This reduces testing time, eliminates human error, and accelerates feedback loops. Additionally, advanced tools provide scheduling options and parallel test execution to further optimize efficiency.
Test Case Management
Effective test case management is essential for maintaining an organized and structured testing process. A high-quality regression testing tool should offer a centralized platform where test cases—both manual and automated—can be created, modified, categorized, and executed efficiently. Features like version control, tagging, and prioritization allow testers to manage test cases effectively and ensure test scenarios align with changing application requirements.
Cross-Browser Testing
With users accessing applications across various browsers and devices, cross-browser compatibility is crucial. A regression testing tool should support testing across multiple browsers such as Chrome, Firefox, Edge, and Safari, as well as different operating systems and mobile devices. This guarantees a seamless user experience regardless of the platform and helps identify browser-specific issues before deployment.
API Testing
Modern applications rely heavily on APIs (Application Programming Interfaces) for data exchange and core functionalities. A good regression testing tool should include API testing capabilities to validate the reliability, correctness, and performance of web services. This ensures that integrations between different components work as expected and that any changes do not break dependent systems. Features like API request automation, response validation, and performance monitoring can significantly enhance API testing efficiency.
Test Coverage Analysis
Measuring test coverage is essential to ensure that all critical functionalities are tested. A high-quality regression testing tool should provide coverage metrics that highlight which parts of the application have been tested and which areas remain unverified. Advanced tools may also offer code coverage analysis, risk-based testing insights, and traceability matrices to link test cases with requirements, ensuring comprehensive coverage.
Integration with CI/CD Tools
A modern software development process relies on Continuous Integration (CI) and Continuous Deployment (CD) pipelines. A regression testing tool should seamlessly integrate with CI/CD tools like Jenkins, GitHub Actions, GitLab CI/CD, Bitbucket Pipelines, and Azure DevOps. This integration enables automated regression tests to run as part of the software development workflow, ensuring that code changes are validated in real-time and software quality is maintained throughout the development lifecycle.
Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
Top Regression Testing Tools
Top Regression Testing Tools: Overview & Features
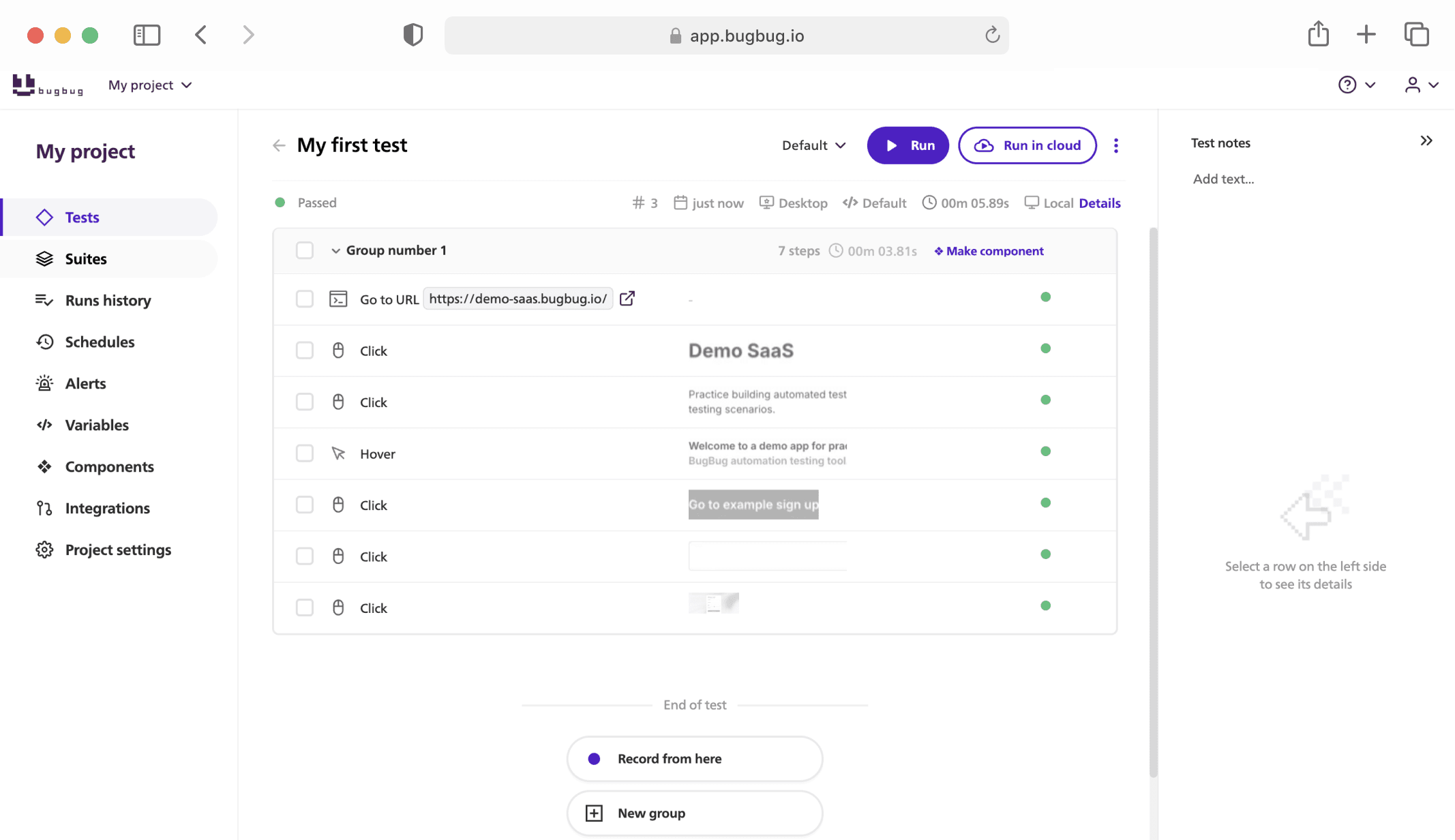
BugBug – Perfect for regression testing of web applications

Key Features:
- Codeless test automation with an intuitive UI.
- Parallel test execution for faster results.
- Self-healing tests to reduce maintenance effort.
Strengths:
- Easy to use, even for non-technical users.
- No need for complex setups or coding skills.
- Ideal for fast, repeatable regression testing.
Limitations:
- Supports only Chromium-based browsers.
- Not suitable for mobile app testing.
Use Cases:
- Automating regression tests for web applications.
- Reducing test maintenance effort in Agile teams.
- Enhancing CI/CD pipelines with quick test execution.
Selenium
A popular open-source framework for automating web browsers

Key Features:
- Selenium is a leading tool for automating web testing, allowing developers to execute tests quickly and efficiently.
- Supports multiple programming languages (Java, Python, C#).
- Compatible with all major browsers.
- Integrates with various test frameworks and CI/CD tools.
Strengths:
- Open-source and widely adopted.
- Highly flexible for complex test automation.
- Supports parallel execution via Selenium Grid.
Limitations:
- Requires programming knowledge.
- No built-in reporting; needs third-party tools.
- High test maintenance effort.
Use Cases:
- Regression testing for complex web applications.
- Large-scale test automation in CI/CD pipelines.
- Cross-browser testing for different environments.
TestComplete
An automated UI testing tool for desktop, web, and mobile applications

- Key Features:
- AI-powered object recognition.
- Supports keyword-driven and script-based testing.
- Works across web, desktop, and mobile platforms.
- Strengths:
- Easy test recording and playback.
- Strong integration with other testing tools.
- Good support for data-driven testing.
- Limitations:
- High licensing costs.
- Requires scripting for advanced automation.
- Can be resource-heavy on execution.
- Use Cases:
- UI regression testing across multiple platforms.
- Automating desktop applications.
- Enterprise-level test automation with diverse tech stacks.
Katalon Studio
A low-code, automated testing solution for web, API, mobile, and desktop testing

- Key Features:
- Built-in test recorder and script editor.
- AI-powered test maintenance.
- Supports web, mobile, API, and desktop testing.
- Strengths:
- No extensive coding needed.
- Integrates easily with CI/CD pipelines.
- Comes with built-in reporting and analytics.
- Limitations:
- Limited scalability for enterprise projects.
- Can be slow for large test suites.
- Some advanced features are paid.
- Use Cases:
- Automating regression tests for web and mobile applications.
- QA teams with mixed technical expertise.
- API and UI testing in one tool.
Rainforest QA
A no-code automated UI testing tool for creating regression tests

- Key Features:
- Crowdtesting combined with AI-driven automation.
- Supports visual and functional testing.
- Integrates with CI/CD pipelines.
- Strengths:
- No programming skills required.
- Fast test execution with real human testers.
- Ideal for UI-heavy applications.
- Limitations:
- Higher costs for large-scale automation.
- Limited flexibility for highly complex test scenarios.
- Reliance on external testers for some functionalities.
- Use Cases:
- UI regression testing without coding expertise.
- Testing SaaS and customer-facing applications.
- Ensuring visual consistency across platforms.
Appium
An open-source tool for automating native, mobile web, and hybrid applications

- Key Features:
- Cross-platform mobile automation (iOS & Android).
- Supports multiple programming languages.
- Uses WebDriver protocol for automation.
- Strengths:
- Open-source and widely supported.
- Can reuse test scripts across platforms.
- Works with real devices and emulators.
- Limitations:
- Requires setup effort and technical expertise.
- Slower execution compared to native frameworks.
- Debugging can be complex.
- Use Cases:
- Regression testing for mobile applications.
- Cross-platform mobile automation.
- Testing hybrid and mobile web apps.
Loadmill
A low-code, API-driven regression testing tool

- Key Features:
- API-first testing approach.
- Built-in analytics and reporting.
- Seamless DevOps and CI/CD integration.
- Strengths:
- Quick test setup with minimal coding.
- Efficient API testing and performance monitoring.
- Scalable for microservices testing.
- Limitations:
- Limited UI testing capabilities.
- Less flexible for complex UI-based applications.
- Use Cases:
- API regression testing for SaaS applications.
- Performance monitoring in microservices architectures.
- Automating API tests in CI/CD pipelines.
Testsigma
A cloud-based regression testing tool for web, mobile, and API testing

Key Features:
- AI-powered test maintenance.
- Natural Language Processing (NLP) for test creation.
- Scalable cloud execution.
Strengths:
- Easy-to-use, scriptless automation.
- No installation required.
- Good integration with CI/CD tools.
Limitations:
- Cloud dependency limits offline use.
- Can be expensive for large-scale automation.
- AI-based features may require fine-tuning.
Use Cases:
- Web, mobile, and API regression testing.
- Teams looking for scriptless automation.
- Cloud-based test execution for remote teams.
Sahi Pro
A commercial testing tool for automating web applications

Key Features:
- Scriptless automation with record-and-playback.
- Advanced element identification for stable tests.
- Integrated reporting and debugging.
Strengths:
- Simple to use for non-technical users.
- Strong support for legacy web applications.
- Minimal maintenance effort.
Limitations:
- Paid tool with licensing costs.
- Less flexible for highly customized testing.
- Limited community support compared to open-source tools.
Use Cases:
- Web application regression testing.
- Teams needing easy automation without coding.
- Enterprises with legacy web systems.
Avo Assure
A complex regression testing tool that uses a combination of automated and manual testing methods

Key Features:
- No-code automation with AI-powered execution.
- Smart test execution across platforms.
- Supports web, mobile, desktop, and mainframe applications.
Strengths:
- Scalable for enterprise-level automation.
- Supports both manual and automated testing.
- AI-based self-healing capabilities.
Limitations:
- Costly for small teams.
- Requires onboarding to fully leverage features.
- Heavy reliance on AI may need fine-tuning.
Use Cases:
- Large enterprises needing full test coverage.
- Combining manual and automated regression testing.
- Multi-platform application testing.
Functionize
An AI-driven test automation platform for regression testing

Key Features:
- AI-powered self-healing test automation.
- Cloud-based execution with visual testing.
- Scalable test automation for web and mobile apps.
Strengths:
- Reduces test maintenance with AI-driven updates.
- Executes tests at scale in the cloud.
- Supports both functional and visual testing.
Limitations:
- Expensive for smaller teams.
- Requires setup and AI model fine-tuning.
- Can have a learning curve for new users.
Use Cases:
- AI-driven regression testing for large-scale applications.
- Cloud-based automated testing for global teams.
- Visual regression testing for UI consistency.
Choosing the Best Regression Testing Tool
Regression testing is crucial for ensuring that new code changes don’t break existing functionality. With various tools available, selecting the right one requires careful evaluation of several factors.
Factors to Consider
Ease of Use and Integration with Existing Workflow
A regression testing tool should fit seamlessly into your current development and QA processes. Look for a solution that offers a user-friendly interface, minimal learning curve, and easy integration with your existing toolset.
Ability to Handle Complex Testing Scenarios
Not all applications have straightforward testing needs. The right tool should support complex test cases, handle dynamic elements, and manage dependencies efficiently. It should allow for both manual and automated test execution as needed.
Scalability and Flexibility to Accommodate Growing Testing Needs
As projects expand, so do testing requirements. A good regression testing tool should scale effortlessly with your application, supporting parallel execution, cloud-based testing, and different environments without performance bottlenecks.
Cost and Pricing Model
Budget constraints play a significant role in choosing a testing tool. Evaluate whether the tool offers a free plan, pay-as-you-go pricing, or enterprise licenses. Consider the long-term costs, including maintenance, training, and additional integrations.
Customer Support and Community Resources
Reliable customer support can save valuable time when issues arise. Tools with extensive documentation, active community forums, and responsive support teams provide better long-term value.
Integration with CI/CD Tools and Other Testing Tools
A modern regression testing tool should seamlessly integrate with CI/CD pipelines, version control systems, and other testing frameworks. This ensures smooth automation and faster feedback loops for developers.
Trends in Automated Tests for 2025
The software testing landscape is continuously evolving, driven by new technologies and methodologies. In 2025, several key trends are shaping the future of automated testing.
Emerging Trends and Technologies
Artificial Intelligence and Machine Learning in Testing
AI-powered testing tools are enhancing test automation by improving test case generation, identifying anomalies, and predicting potential failure points. Machine learning algorithms are being used to optimize test execution and maintenance.
Cloud-Based Testing and Test Automation
Cloud testing is becoming the norm as teams look for scalable, cost-effective solutions. Cloud-based tools enable remote collaboration, cross-browser testing, and parallel execution on multiple devices without the need for extensive infrastructure.
Continuous Testing and Integration
The shift-left approach emphasizes testing early and often. Continuous testing ensures that defects are caught in the early stages of development, reducing time-to-market and enhancing software quality.
DevOps and Agile Methodologies
Testing is no longer a separate phase but an integral part of the development cycle. DevOps practices emphasize automated testing, faster releases, and improved collaboration between development and QA teams.
Mobile and Web Application Testing
With the growing complexity of mobile and web applications, testing tools must support responsive design testing, performance monitoring, and real-user condition simulations to deliver a seamless user experience.
Pricing Models and Plans
Free Trials and Demos
Many regression testing tools offer free trials or demo versions, allowing users to test their capabilities before committing to a paid plan. Free trials typically last between 7 and 30 days and provide access to essential features. Some tools also offer limited free tiers with restricted functionality.
Monthly and Annual Subscription Plans
Most regression testing tools follow a subscription-based pricing model, offering both monthly and annual payment options. Annual plans often come with discounts compared to monthly billing, making them a cost-effective choice for businesses with long-term testing needs.
Per-User Pricing Models
Some tools charge based on the number of users accessing the platform. This model is ideal for teams where multiple testers and developers need access. Pricing may vary depending on the number of users and the level of access provided.
Custom Pricing Plans for Enterprises
Enterprise-level companies with extensive testing requirements may benefit from custom pricing plans. These plans often include additional features such as priority support, dedicated account managers, and advanced security options tailored to the organization’s specific needs.
Discounts for Long-Term Commitments
Many testing tool providers offer discounts for long-term commitments. Businesses that opt for multi-year contracts or bulk user licenses can save significantly on costs compared to standard pricing.
FAQ: Regression Testing Tools
Why is regression testing important?
📖 Regression testing maintains software stability by detecting unintended side effects of code modifications.
It helps prevent bugs from reaching production, reduces the risk of failures, and improves overall software quality.
Regression testing maintains software stability by detecting unintended side effects of code modifications. It helps prevent bugs from reaching production, reduces the risk of failures, and improves overall software quality.
What are the different types of regression testing?
Regression testing can be categorized into:
- Corrective Regression Testing – Ensures existing test cases remain valid after changes.
- Retest-All Regression Testing – Involves executing all test cases for full coverage.
- Regression Test Selection – Runs only a subset of test cases relevant to the code changes.
- Progressive Regression Testing – Updates test cases when new functionalities are introduced.
- Hybrid Approach – Combines test selection and prioritization for efficiency.
What are the best regression testing tools available?
Some of the top regression testing tools include:
- BugBug – Codeless automation for web applications.
- Selenium – Open-source tool for browser automation.
- TestComplete – AI-powered UI testing across platforms.
- Katalon Studio – Low-code automation for web, API, and mobile testing.
- Appium – Best for mobile app automation.
How do I choose the right regression testing tool for my project?
When selecting a regression testing tool, consider factors such as:
- Ease of use and integration with your development workflow.
- Ability to handle complex test cases.
- Support for automation and CI/CD integration.
- Cost, licensing, and scalability.
- Customer support and community resources.
What are the key features of a good regression testing tool?
A reliable regression testing tool should offer:
- Automated test execution to reduce manual effort.
- Cross-browser and cross-platform testing for better coverage.
- Test case management to organize and track tests.
- API testing capabilities to validate backend functionality.
- CI/CD integration to enable continuous testing.
What are the benefits of automated regression testing?
Automated regression testing helps:
- Reduce testing time by running tests faster than manual execution.
- Improve test accuracy by eliminating human errors.
- Ensure continuous testing by integrating with CI/CD pipelines.
- Increase test coverage by running a large set of test cases efficiently.
- Provide quick feedback to developers for faster bug resolution.
What are the challenges of automated regression testing?
Some common challenges include:
- High maintenance effort for automated test scripts.
- False positives/negatives due to unstable test cases.
- Initial setup complexity when integrating with CI/CD.
- Handling dynamic UI elements that change frequently.
Can manual regression testing be effective?
💡 TIPS & TRICKS
Manual regression testing is still useful for exploratory testing, verifying complex user interactions, and handling edge cases that may not be easily automated. However, for frequent releases, automation is preferred to improve efficiency.
Yes, manual regression testing is still useful for exploratory testing, verifying complex user interactions, and handling edge cases that may not be easily automated. However, for frequent releases, automation is preferred to improve efficiency.
How does codeless automation help in regression testing?
Codeless automation tools, such as BugBug, allow testers to create and execute automated tests without writing code. This makes regression testing more accessible to non-technical team members and reduces the effort required for script maintenance.
What are the limitations of codeless automation tools?
While codeless automation tools are user-friendly, they may have limitations such as:
- Less flexibility for complex test scenarios.
- Limited integrations with certain development environments.
- Higher dependency on tool vendors for updates and improvements.
How can I integrate regression testing into my CI/CD pipeline?
To integrate regression testing into CI/CD workflows:
- Use tools that support automated test execution after every build.
- Configure test triggers to run regression tests in parallel with deployments.
- Implement reporting and alerts to track failures in real-time.
- Continuously update and optimize test cases to avoid test flakiness.
What are the current trends in automated regression testing?
Key trends shaping the future of regression testing include:
- AI-powered test automation for self-healing test scripts.
- Cloud-based testing to enable remote and scalable test execution.
- Shift-left testing to catch defects earlier in the development cycle.
- Integration with DevOps for seamless software delivery.
What are the pricing models for regression testing tools?
Regression testing tools follow different pricing models, such as:
- Free trials or limited free versions.
- Monthly and annual subscriptions for SaaS-based tools.
- Per-user pricing for teams with multiple testers.
- Custom enterprise pricing for large-scale automation needs.
Happy (automated) testing!