When it comes to building for the modern web, delivering a seamless user experience across multiple browsers and devices is no longer optional—it’s expected. Whether you’re launching a SaaS product, managing an eCommerce site, or optimizing a complex enterprise portal, thorough web based testing plays a crucial role in ensuring quality, performance, and reliability.
This comprehensive web application testing guide is designed to help QA teams, developers, and product managers navigate the crowded landscape of testing tools. From functional and regression testing to web application security testing, from crowd testing to database testing for ensuring data integrity—your testing strategy must be both robust and flexible.
🎯 TL;DR: Web Testing Tools Guide
- Ensuring the quality and reliability of web applications is paramount for any business seeking to maintain a competitive edge.
- Effective tools for web applications come equipped with features that ensure your web application performs optimally under various conditions.
- Choosing the right tools for web applications can significantly enhance the quality and reliability of web performance, ensuring that your web application meets user expectations.
- Check our comprehensive list of the best web testing tools.
Check also
Best web browser testing software 2025 include:
-
BugBug – Codeless, Chrome-based automation tool perfect for startups and teams without QA engineers, offering powerful “Edit & Rewind” debugging and a generous free plan.
-
TestComplete – Full-featured automated testing solution for web, desktop, and mobile apps with scriptless test creation and advanced UI recognition.
-
LoadRunner – Enterprise-grade tool for performance and load testing with deep analytics and protocol support.
-
OWASP ZAP – Free, open-source security scanner focused on identifying vulnerabilities in web applications.
-
Tricentis Tosca – Scriptless, enterprise-grade testing platform supporting model-based automation and over 160 technologies.
-
Testsigma – Codeless Agentic test automation platform powered by AI agents that works alongside QA teams to simplify test automation.
- 🎯 TL;DR: Web Testing Tools Guide
- Importance of Website QA Testing
- Key Areas of Website QA Testing
- Manual and Automated Testing Tools for Web Applications
- Why is Web Application Testing Important?
- How To Choose Web Application Testing Tool?
- Automated Testing Tools for Web Applications
- Open-Source Website Testing Tools
- Which Open-Source Framework Should You Choose?
- Web Application Testing Best Practices
- 1. Understand the Application
- 2. Define Clear Testing Objectives
- 3. Develop a Structured Test Plan
- 4. Implement Different Testing Types
- 5. Automate Web Testing
- 6. Focus on Quality Assurance
- 7. Encourage Collaboration and Communication
- 8. Keep Test Data Organized
- 9. Document and Review Tests
- 10. Stay Updated with Trends and Tools

Importance of Website QA Testing
The role of web application testing isn't restricted to just ironing out the faults; it's about reinforcing your app against cyber threats with a solid test automation tool, plus securing its versatility to look impressive on any device and withstand increased traffic pressure.
Furthermore, the evolution of application testing tools are software solutions that adapt to the changing dynamics of technology. From handling basic web protocols to enterprise applications, these tools enable continuous load and performance testing, ensuring that the application can handle real-world use cases.
To discover the best tools for web applications, it's essential to look for those that ensure your web application performs well under various conditions, offering comprehensive end-to-end testing. These web page testing tools provide the necessary infrastructure to support extensive testing on various platforms, making sure your application is resilient and reliable.
Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
Key Areas of Website QA Testing
Among the top website testing tools available, some are designed specifically for acceptance testing, a critical stage where the application is evaluated to ensure it meets the business requirements.
Every testing tool used in the web app testing process contributes to this goal, whether it's through automating routine checks or enabling detailed, manual examinations.
- Functionality Testing: This involves checking all the functionalities of the website, including forms, databases, links, and scripts, to ensure they work as intended.
- Usability Testing: Focused on the user experience, this testing assesses the website's ease of use, navigation, and overall user interface design.
- Web UI Testing: This ensures that all interactions between the website's various components (like web servers and databases) function correctly.
- Compatibility Testing: Here, testers check the website's performance across different browsers (cross-browser testing), devices (mobile, tablet, desktop), and operating systems to ensure consistent user experience.
- Performance Testing: This type of testing evaluates the website's speed, scalability, and reliability under various conditions, including high traffic and limited network conditions.
- Security Testing: Critical in protecting both user data and the website, this testing identifies vulnerabilities to prevent attacks like SQL injection, cross-site scripting, and other security threats.
Manual and Automated Testing Tools for Web Applications
- Manual Testing: Involves testers manually navigating the site to find issues. It's beneficial for exploratory, usability, and ad-hoc testing scenarios.
- Automated Testing: Uses tools to automate repetitive but essential tasks in a formalized testing process. It's effective for regression, load, and performance testing.
💡 Check also our guide on the best Manual Testing Tools.
Why is Web Application Testing Important?
1. Ensures Functional Accuracy
- Error-Free Operation: Testing helps identify and rectify bugs and errors, ensuring that all aspects of the application work as intended.
- Verification of Requirements: It verifies that the application meets all specified requirements and functionalities.
2. Enhances User Experience
- Usability: Testing evaluates the application's user interface and user experience, ensuring it is intuitive, user-friendly, and accessible.
- Performance: Ensures the application loads quickly and operates smoothly, which is crucial for user retention and satisfaction.
3. Guarantees Application Security
- Data Protection: With the increasing threats of cyber attacks, testing for security vulnerabilities is essential to protect sensitive user data.
- Prevents Breaches: Identifies potential security loopholes, preventing costly breaches and maintaining user trust.
4. Facilitates Cross-Platform Compatibility
- Browser Compatibility: Ensures the application functions correctly across various web browsers.
- Device Compatibility: Verifies that the application is responsive and works well on different devices and screen sizes.
5. Supports Scalability
- Load Testing: Testing under various loads ensures the application can handle increased traffic without performance degradation.
- Future Growth: Helps in assessing the application's ability to scale as user numbers grow.
6. Aids Regulatory Compliance
- Legal Compliance: Ensures the application complies with legal and regulatory standards, including those related to privacy and accessibility.
- Standards Adherence: Helps in maintaining industry standards, which is crucial for reputation and trust.
7. Reduces Maintenance Costs
- Early Bug Detection: Identifying and fixing bugs early in the development cycle reduces the cost and effort of future fixes.
- Prevents Downtime: Regular testing reduces the chances of application downtime, which can be costly in terms of both revenue and reputation.
8. Ensures Continuous Improvement
- Feedback Loop: Testing provides feedback for continuous improvement in the development process.
- Quality Assurance: Maintains a consistent level of quality throughout the application's lifecycle.
9. Facilitates Faster Time to Market
- Efficiency: A well-tested application reduces the need for extensive fixes post-launch, allowing for faster deployment to market.
- Competitive Edge: In fast-paced markets, a reliable and well-tested application can provide a significant competitive advantage.
Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
How To Choose Web Application Testing Tool?
But how do you choose the right tools to execute tests efficiently across Chrome, Firefox, and other major browsers? How do you create automated tests that ensure cross browser compatibility testing and maximum test coverage across various devices and browsers?
In this guide, we’ll explore the best web based testing tools available today—tools that empower you to build an automated test suite, manage your test suite effectively, and streamline your testing efforts from planning to execution. Whether you're testing across multiple environments or focusing on the integrity of your backend systems, these tools will help you scale confidently.
Let’s dive in.

1. Assess Your Application's Requirements
- Specific Needs: Identify the types of tests needed (e.g., functional, performance).
- Tech Stack: Ensure the tool supports your frameworks and languages.
2. Evaluate Tool Features and Capabilities
- Automation: Check for test automation capabilities.
- Integrations: Look for CI/CD and toolchain compatibility.
- Cross-Platform: Confirm support for multiple browsers and devices.
3. Consider Usability and Learning Curve
- User-Friendly: Opt for a tool with an intuitive interface.
- Training Time: Assess how quickly your team can adopt it.
4. Analyze Flexibility and Scalability
- Customization: Look for adaptable test configurations.
- Scalability: Make sure it handles app growth over time.
5. Check for Community and Vendor Support
- Community: A strong user base helps with problem-solving.
- Vendor Help: Ensure responsive support is available.
6. Budget and Cost-Effectiveness
- Pricing: Confirm it fits your budget.
- ROI: Consider time savings and quality improvements.
7. Look for Reporting and Analytics
- Reports: Ensure detailed, actionable test results.
- Analytics: Look for insights that guide improvements.
8. Conduct a Trial or Demo
- Test It: Use a free trial or demo to explore features and fit.
9. Consider Security and Compliance
- Security: Confirm data protection standards.
- Compliance: Ensure it supports industry-specific rules.
10. Read Reviews and Case Studies
- User Reviews: Learn from real-world feedback.
- Case Studies: See how others achieved success with the tool.
Automated Testing Tools for Web Applications
Ensuring your web application performs flawlessly is non-negotiable. Whether you're a seasoned web application tester or just starting to test web applications, having the right application for testing is essential.
From tools designed for testing web performance to platforms focused on testing web application functionality, this list highlights the best website testing tools to help you deliver robust and reliable results every time.
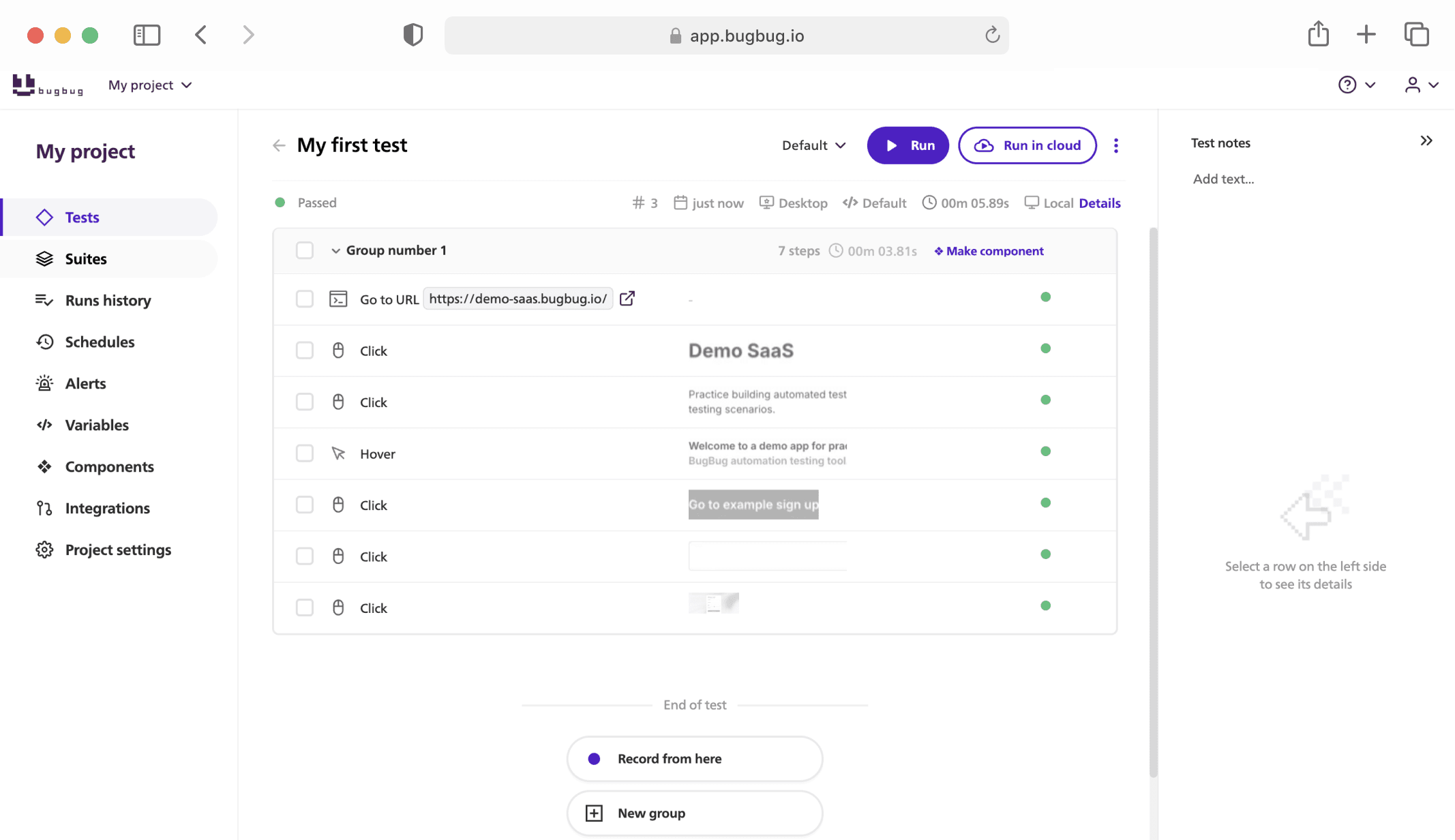
BugBug

In web application test automation, BugBug stands out as a notably efficient and user-friendly option, particularly for teams seeking a balance between sophistication and simplicity.
This modern, cloud-based testing platform is designed to simplify the process of testing web applications.
Its key strength lies in its no-code approach, making it accessible for testers of all skill levels, including those without extensive coding expertise.
BugBug is perfect for end-to-end web testing and it is a well-suited platform for modern test automation.

What Makes BugBug Stand Out?
BugBug is a Chrome-based application that automates end-to-end testing by recording and replaying user actions on a web application.
While there are numerous web testing tools available, BugBug differentiates itself with its simplicity, cost-effectiveness, and powerful capabilities for both developers and non-developers.

| Feature | BugBug | Mabl | Ghost Inspector | Rainforest QA |
| Pricing | Freemium, $119/monthy $99/annually (Pro), Parallel (Custom Pricing) | Custom Pricing (Quotation Based) | $109/month (Small), $225/month (Medium), $449/month (Large) | Custom Pricing |
| Fix test by re-recording | Yes | Yes | No | No |
| Edit & Rewind | Yes | No | No | No |
| Real cursor movement | Yes | Yes | Yes | Yes |
| Recording click | Yes | Yes | Yes | Yes |
| Unlimited local test runs | Yes | Yes | No | No |
| Custom JavaScript actions | Yes | Yes | Yes | Yes |
| Multiple environments | Yes | Yes | Yes | Yes |
| Smart clicks | Yes | No | No | No |
| Smart scroll | Yes | No | No | No |
| Unlimited users | Yes | Yes | No | No |
| Unlimited projects | Yes | Yes | Yes | Yes |
| Unlimited test runs | Yes | Yes | No | No |
| PDF reports | Yes | Yes | No | No |
| Integration with any CI/CD pipeline | Yes | Yes | Yes | Yes |
Top Features of BugBug

👾 Ease of Use
Get started in minutes with a simple Chrome extension and user-friendly interface—no coding skills required.
👾 Test Automation with Visual Recorder
Record and generate automated test cases by capturing user actions—ideal for reducing manual testing
This feature is particularly useful for teams looking to reduce repetitive manual testing.
Previously, making changes to tests required re-running the entire step sequence, a time-consuming process, especially for long end-to-end (E2E) tests. This new feature allows testers to start test execution or recording from any selected step, bypassing the need to wait for earlier steps to complete.
💡 TIP
This is especially valuable for large, complex tests, saving both time and effort.
👾 Parallel Test Execution
Run multiple tests at once to speed up large-scale testing workflows.
👾 CI/CD Integration
Easily connect with your CI/CD pipelines to automate tests during development and deployment.
👾 Cost-Effective Freemium Plan
Unlimited tests, runs, and users for free—perfect for cost-conscious startups and small teams.
Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
Is BugBug Right for Your Product?
Here are a few key scenarios where BugBug could be the best fit for your product:
👉 You Need Simplicity Without Sacrificing Power
BugBug’s core design focuses on ease of use. Its intuitive Chrome-based extension and visual test recorder allow even non-technical users to quickly create and execute automated tests.
You don't need extensive coding knowledge or experience to get started, making it perfect for teams that want to maintain speed and simplicity while accessing powerful testing capabilities.
💡 TIP
Despite its straightforward interface, BugBug offers robust features like JavaScript support, ensuring that more complex testing tasks are achievable without unnecessary complications.
👉 Your Team Lacks Dedicated QA Engineers
Many teams struggle with a lack of dedicated QA engineers, especially in small businesses or startups. BugBug is designed for those working with limited testing resources.
It provides a user-friendly experience, enabling developers and non-technical team members to create and manage tests without relying on an in-house QA team.
Advanced functionality, such as environment variables and support for JavaScript actions, ensures that despite the lack of dedicated testers, the testing process remains thorough and effective.
👉 You're a Startup or Small Business
If you’re running a startup or a small business, budget constraints can limit your access to high-end testing tools. BugBug’s free plan comes with extensive features, including unlimited tests and users.
This makes it an ideal choice for small teams looking to implement test automation without a heavy financial burden.
BugBug ensures that even teams with minimal budgets can automate their testing processes and improve the overall quality of their products.
Why Choose BugBug?
🚀 Make Bug Hunting Easier Than Ever
Test automation is notoriously complicated, but BugBug simplifies the process.
💡 TIP
With its easy-to-use interface, you can automate complex end-to-end tests without draining your resources or increasing overhead costs.
🚀 Free, Forever
BugBug offers a powerful free plan that includes unlimited users and local tests. You can begin automating tests with no upfront costs and no credit card required, making it a risk-free option for teams wanting to explore the platform’s capabilities.
Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
🚀 CI/CD Integration
For those looking to fully integrate testing into their development workflow, BugBug offers seamless integration with web technologies like GitHub, Jenkins, and more.
This makes automating web application testing within continuous integration and delivery pipelines simple, ensuring that testing is done in sync with each deployment.
❌ Without BugBug:
- Regression testing must be done manually
- Tests need to be created from scratch each time
- Manual testing is more prone to human error, costlier, and time-consuming
- Reporting results is often cumbersome
✅ With BugBug:
- Regression testing is fully automated, saving countless hours
- Tests are easily recorded using BugBug’s intuitive test recorder
- Precise, accurate execution of tests every time
- Run tests repeatedly at no extra cost
- Automated reports help identify issues quickly and facilitate faster fixes
Compare BugBug to other tools
When Should You Consider Other Tools?
While BugBug is an excellent choice for many teams, there may be times when you need more specialized capabilities:
- If your project demands extensive cross-browser testing with in-depth reporting on a wide range of environments, you might need additional tools like BrowserStack or Sauce Labs.
- Tools like Playwright or Cypress may provide more comprehensive features for larger enterprises or complex applications requiring deep integration with development environments.
TestComplete

An automated testing tool for web, mobile, and desktop applications. TestComplete offers extensive testing capabilities and is known for its user-friendly interface.
Key Features:
- Visual keyword-driven tests and script-free test recording.
- Supports data-driven testing and regression testing.
- Cross-browser testing and parallel test execution.
- Device Cloud for testing on a variety of real mobile devices.
LoadRunner

Renowned for its continuous load testing for DevOps, LoadRunner supports a wide range of web protocols and is an ideal tool for performance testing of web and enterprise applications.
Key Features:
- Simulates thousands of users for load testing.
- Cloud-based and on-premises load generation.
- Extensive protocol support including web, mobile, and Citrix.
- In-depth performance analytics and reporting.
OWASP ZAP (Zed Attack Proxy)

A top-tier security testing tool, OWASP ZAP is focused on penetration testing to ensure the security of web applications. It's a popular choice for identifying vulnerabilities.
Key Features:
- Automated scanner for quick vulnerability detection.
- Manually explore the application to find security issues.
- Active and passive scanning modes.
- Supports traditional and AJAX spiders.
Tricentis Tosca

Tricentis Tosca is a continuous testing platform that excels in risk-based testing. It's designed to accelerate the testing process, ensuring comprehensive coverage.
Key Features:
- Model-based test automation.
- Supports over 160 technologies and enterprise applications.
- Integrated test data management.
- AI-driven scriptless test automation.
Testsigma

Testsigma is a codeless Agentic test automation platform powered by AI agents that works alongside QA teams to simplify test automation, speed up releases, and improve testing quality.
At the core of Testsigma are Testsigma Copilot and Atto, an AI coworker that mobilizes a crew of AI agents to autonomously plan, design, develop, execute, maintain, and optimize tests.
Key Features:
- Generate automated test cases from text prompts, JIRA requirements, Figma design, user stories, images, videos, etc.
- Unified platform to automate web, mobile, API, desktop, Salesforce, and SAP applications
- Cloud-based, so no setup is required
- Supports cross-browser, cross-device, visual, accessibility, regression testing, etc.
- Reduce execution time by running multiple tests in parallel
- Cut 90% of test maintenance with AI-powered self-healing
- Built-in test management via Test Management by Testsigma
- 30+ native integrations for continuous testing and deployment
- Create automated tests in plain English without any coding
BrowserStack

A cloud-based platform for testing websites and mobile web applications, BrowserStack facilitates device testing and helps ensure your web app performs well across all platforms.
Key Features:
- Access to real devices and browsers for accurate testing.
- Integrates with CI/CD tools for automated testing.
- Interactive cross-browser testing.
- Local testing for private servers and local design stages.
💡 Check out our guide on the best Browserstack alternatives.
Open-Source Website Testing Tools
Open-source testing frameworks are tools used in software testing that are freely available for anyone to use, modify, and distribute.
These frameworks provide a structured environment for automating tests and can be used for various types of software testing, including unit testing, integration testing, functional testing, and more. Here are some key aspects of open-source testing frameworks:
-
Free and Open-Source: Unlike proprietary tools, open-source testing frameworks are not owned by any single company. They are developed and maintained by a community of contributors.
-
💡 TIP
Their source code is openly available, which allows developers to study, change, and distribute the software to anyone and for any purpose.
-
Customization and Flexibility: Since the source code is accessible, users can modify the framework to suit their specific testing needs.
This flexibility allows for the customization of tools, integration with other software, and enhancement of the framework's capabilities.
-
Community Support: Open-source frameworks often have active communities. Users can get support and advice from other community members, contribute to the development of the framework, and share best practices.
-
Wide Range of Testing Capabilities: These frameworks can support various types of testing. For instance, Selenium is popular for web application testing, JUnit and NUnit for unit testing in Java and .NET environments respectively, and Appium for mobile application testing.
-
Integration with Other Tools: Open-source frameworks can typically be integrated with a range of other tools for continuous integration (CI), continuous deployment (CD), project management, and more. This integration is crucial for implementing DevOps practices.
-
Cross-Platform Compatibility: Many open-source testing frameworks are designed to be cross-platform, meaning they can be used on different operating systems like Windows, macOS, and Linux.
-
Frequent Updates and Improvements: Due to the collaborative nature of open-source projects, these frameworks are often updated more frequently with new features, bug fixes, and improvements.
-
Learning and Skill Development: Using open-source frameworks can be a valuable learning experience for developers and testers. It provides an opportunity to understand the internal workings of a testing tool and to contribute to its development.
-
Quality and Reliability: Despite being free, many open-source testing frameworks are highly reliable and widely used in the industry. Their quality is often a result of the collaborative efforts of a large number of contributors.
-
Scalability: Open-source frameworks are often scalable and can be used for small-scale projects as well as large enterprise applications.
Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
Which Open-Source Framework Should You Choose?
Selenium

Selenium is a highly flexible tool for automated testing of web applications, enabling testing across different browsers and platforms. It supports multiple programming languages, integrates with other testing tools, and is excellent for creating robust browser-based regression automation suites.
Key Features:
- Cross-browser and cross-platform testing capabilities.
- Support for various programming languages like Java, C#, and Python.
- Seamless integration with other testing tools and frameworks.
- Suitable for complex web application testing scenarios.
- Creation and management of robust regression automation suites.
- Automated execution of test scripts and management.
Katalon Studio

Katalon Studio is an all-encompassing low-code testing solution for web and mobile applications, streamlining the testing process with its range of capabilities. It features a robust object spy and repository for efficient test script generation and integrates with CI/CD tools for continuous testing.
Key Features:
- Low-code approach for efficient test script generation.
- Robust object spy and object repository.
- CI/CD integration for continuous testing.
- Supports API, Web, Desktop, and mobile testing.
- Built-in analytics for comprehensive test reporting.
- Simplified process for diverse testing needs.
Apache JMeter

Apache JMeter excels in performance testing, measuring, and analyzing the performance of web applications. It is designed for load and performance testing but is also suitable for functional testing of both static and dynamic resources.
Key Features:
- Specialized in load and performance testing.
- Capable of functional testing.
- Suitable for testing static and dynamic resources.
- Tools for analyzing web application performance.
- User-friendly interface for test development and execution.
- Flexibility in testing various web application aspects.
Appium

Appium is a versatile testing tool for mobile apps and extends its capabilities to mobile web applications. It offers cross-platform testing capabilities, supports automation tests in various languages using the WebDriver protocol, and requires no modification of the app for testing.
Key Features:
- Cross-platform testing for iOS and Android.
- Supports the WebDriver protocol for test automation.
- No need to modify apps for testing.
- Compatibility with various testing frameworks and CI/CD pipelines.
- Extends to testing mobile web applications.
- Supports tests written in multiple programming languages.
SoapUI

SoapUI specializes in API and web services testing, offering powerful testing capabilities for automated and security testing. It provides an intuitive interface for test creation, including drag-and-drop and point-and-click options, and supports scripting in Groovy and JavaScript.
Key Features:
- Functional, performance, and security testing of APIs.
- User-friendly test creation with drag-and-drop and point-and-click.
- Scripting support in Groovy and JavaScript.
- Suitable for RESTful, SOAP, and other web services.
- Powerful automated testing capabilities.
- Efficient management of complex testing scenarios.
Web Application Testing Best Practices
Web application testing is a crucial part of the software development lifecycle. It ensures that the application is reliable, secure, and user-friendly.
Adopting best practices in web application testing can significantly improve the quality and efficiency of the testing process. Below are some of the key best practices to consider:
1. Understand the Application
- Comprehensive Knowledge: Gain a deep understanding of the application's functionality, user flow, and business logic.
- Review Documentation: Analyze requirements, design documents, and user stories to understand expected behavior.
2. Define Clear Testing Objectives
- Specific Goals: Establish clear, measurable objectives for what the testing needs to achieve.
- Scope of Testing: Clearly define the scope to include functional, performance, security, and usability tests.
3. Develop a Structured Test Plan
- Test Strategy: Outline the testing approach, tools, environments, and resources needed.
- Prioritize Test Scenarios: Identify critical paths and functionalities that require more rigorous testing.
4. Implement Different Testing Types
- Functional Testing: To verify that each function of the application operates in conformance with the requirement specification.
- Usability Testing: Ensures the application is user-friendly and intuitive.
- Security Testing: To protect the application from threats and vulnerabilities.
- Performance Testing: Checks the application's behavior under varying levels of load and stress.
- Compatibility Testing: Ensures the application works across different browsers, devices, and operating systems.
5. Automate Web Testing
- Automated Browser Testing: Use automated tests for repetitive tasks and regression testing.
- Choose the Right Tools: Select automation tools that best fit the application and team skill set.
6. Focus on Quality Assurance
- Continuous Testing: Integrate testing into the continuous integration/continuous deployment (CI/CD) pipeline.
- Test Early and Often: Implement shift-left testing to identify and fix issues early in the development cycle.
7. Encourage Collaboration and Communication
- Cross-functional Teams: Foster collaboration between developers, testers, and business analysts.
- Regular Feedback: Encourage open communication for continuous improvement of the testing process.
8. Keep Test Data Organized
- Manage Test Data: Ensure the availability of valid test data and maintain its integrity.
- Data-Driven Testing: Use different datasets to simulate various scenarios and edge cases.
9. Document and Review Tests
- Test Documentation: Keep records of all tests performed, including test cases, test scripts, and test results.
- Review and Update Tests: Regularly review and update tests to accommodate changes in the application.
10. Stay Updated with Trends and Tools
- Continuous Learning: Keep abreast of the latest trends, tools, and best practices in software testing.
- Training and Development: Invest in training and skill development for the testing team.
In conclusion, the landscape of web app's testing is both diverse and robust, offering a plethora of options for ensuring the quality of web applications. Among the array of tools available, selecting one of the best website testing tools for web applications can be a daunting task. Each tool, like those mentioned in our list of the top website testing tools, brings its own unique strengths to the table, catering to different aspects of the web application development process.
These tools on the market range from those focusing on web UI to tools mainly used for API testing, embodying a broad range of testing capabilities. They ensure that your application, be it a website or app, functions seamlessly across various platforms, whether it's a desktop or mobile web application. This is crucial, as testing is a process integral to the development cycle, impacting the end user experience directly.
The list of the top web app testing tools demonstrates the industry's commitment to advancing the quality of web applications. With the variety of testing tools available, testing can be done more efficiently and effectively, making it an indispensable part of the web application development process. These tools not only streamline the testing phase but also play a vital role in delivering a robust, reliable, and user-friendly website or web application.
Happy (automated) testing!