In the ever-evolving world of software development, the critical role of manual testing in quality assurance remains undisputed. Selecting the best manual testing tool is crucial for executing test cases, managing test projects, and ensuring software quality.
In 2025, the landscape will be rich with manual testing tools that are sophisticated and feature-laden, catering to various aspects of the software testing process.
This year's top manual testing tools offer functionalities that enhance the tester's capabilities, integrate smoothly with automated testing, and align with the strategic goals of software testing in development workflows. They empower testers to handle regression testing, functional testing, load testing, and API testing more effectively and are vital in test plan creation and execution.
This article presents a curated list of best software testing tools, emphasizing key features, usability, and integration capacity. It serves as a guide for both new and experienced QA professionals in selecting the right tool for their software testing needs, whether for simple web applications or complex software suites.
Join us as we navigate through the top picks that are shaping the efficiency and precision of software testing today.

Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
What is Manual Testing?
At its core, manual testing is the process by which a human tester takes on the role of an end user to verify all features of an application to ensure it behaves as expected (test cases are executed manually).
It's a fundamental practice that tests the waters of usability, aesthetics, and overall functionality from the user's perspective. Manual testing services are usually more time-consuming than test automation.
How Manual Testing Concept Works in 6 Steps:
- Understand Requirements: The tester comprehends the application's specifications and expected behavior.
- Develop Test Cases: With an understanding of requirements, the tester writes test cases that cover all functionalities.
- Prepare Test Environment: Before executing the test cases, the tester prepares the necessary environment, including hardware and software.
- Execute Test Cases: The tester manually performs the tests according to the test cases.
- Log Defects: If a test case does not pass, the defect is logged with as much detail as possible.
- Repeat as Necessary: After defects are fixed, the tests are repeated to ensure the issue is resolved.
Check also Test Plan vs Test Strategy: Goals & Differences
Manual Testing VS Automated testing
| Feature | Manual Testing | Automation Testing |
|---|---|---|
| Approach | Human-driven requires a tester to perform operations | Machine-driven, tests are executed automatically by software |
| Initial Cost | Lower, as it often requires no additional tools | Higher, due to the cost of automation tools and setup |
| Test Execution Speed | Slower, as a human performs the tests | Faster, as computers execute tests rapidly |
| Learning Curve | Easier to start with basic knowledge | Steeper, as it requires an understanding of programming/scripting |
| Error Identification | Possible to identify unforeseen errors | Limited to the errors it's programmed to identify |
| Suitability | Ideal for exploratory, usability, and ad-hoc testing | Best for regression, load, and performance testing |
| Test Case Adaptability | High, can easily adapt to changes and nuances | Low, requires updating scripts for changes |
| Test Creation Time | Can be quick to produce, as it's written by testers | Can take longer, as scripts need to be written |
| Feedback and Insight | Qualitative feedback from tester observations | Quantitative data from test results |
| Long-term Cost | Can be higher due to recurring manual effort | Potentially lower as automation can be reused |
What Tools Are Used in Manual Testing?
Manual testing tools can be broadly categorized into test management systems, bug-tracking tools, and project management tools.
- Test Management Systems like TestRail or Zephyr provide platforms for managing test cases, planning testing activities, and reporting results.
- Bug-Tracking Tools, such as Jira or Bugzilla, are essential for documenting and tracking defects discovered during testing.
- Project Management Tools such as Trello or Asana facilitate communication and collaboration among testing teams and other stakeholders.
Each of these tools offers unique features, from workflow customization to integration with other software, enhancing the overall efficiency of manual testing.
Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
How to Choose Manual Testing Tool?
Choosing the right manual testing tool requires consideration of several factors:
- Functionality: Does the tool provide comprehensive features for test case creation, execution, and defect tracking?
- Compatibility: Will the tool integrate smoothly with other software in your development stack?
- User-Friendliness: Is the tool intuitive and easy for the testing team to adopt?
- Pricing: Is the tool cost-effective considering your budget and the ROI it offers?
Moreover, reading manual testing tool reviews and referring to a manual testing tool selection guide can provide real-world insights into a tool's performance, helping to make an informed decision that aligns with your specific testing requirements.
Top 15 Manual Testing Tools
BugBug - The Best Tool in the Market

BugBug.io is an automated testing tool that streamlines the process of web app testing with an AI-powered platform that eliminates the need for coding. Utilizing a Chrome extension, it captures and replicates user interactions for comprehensive test coverage.
With features like simultaneous test runs, detailed reports, and easy integrations, it’s tailored for startups, digital agencies, and online retailers aiming to maintain their web applications' integrity with less manual testing effort.
BugBug stands out with its 'Free Forever' plan, presenting a robust set of features at no cost, such as unlimited tests and users, component access, smart wait functions, and a week’s worth of test history.
Offering a user-friendly interface, BugBug.io enables quick setup of end-to-end tests, even for those without a deep testing background.
Despite its simplicity, the platform boasts advanced features like variable use, alert systems for test tracking, CI/CD pipeline integration, public API access, local and cloud test execution, and more, including exclusive JavaScript actions not found in Runforest QA.
Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
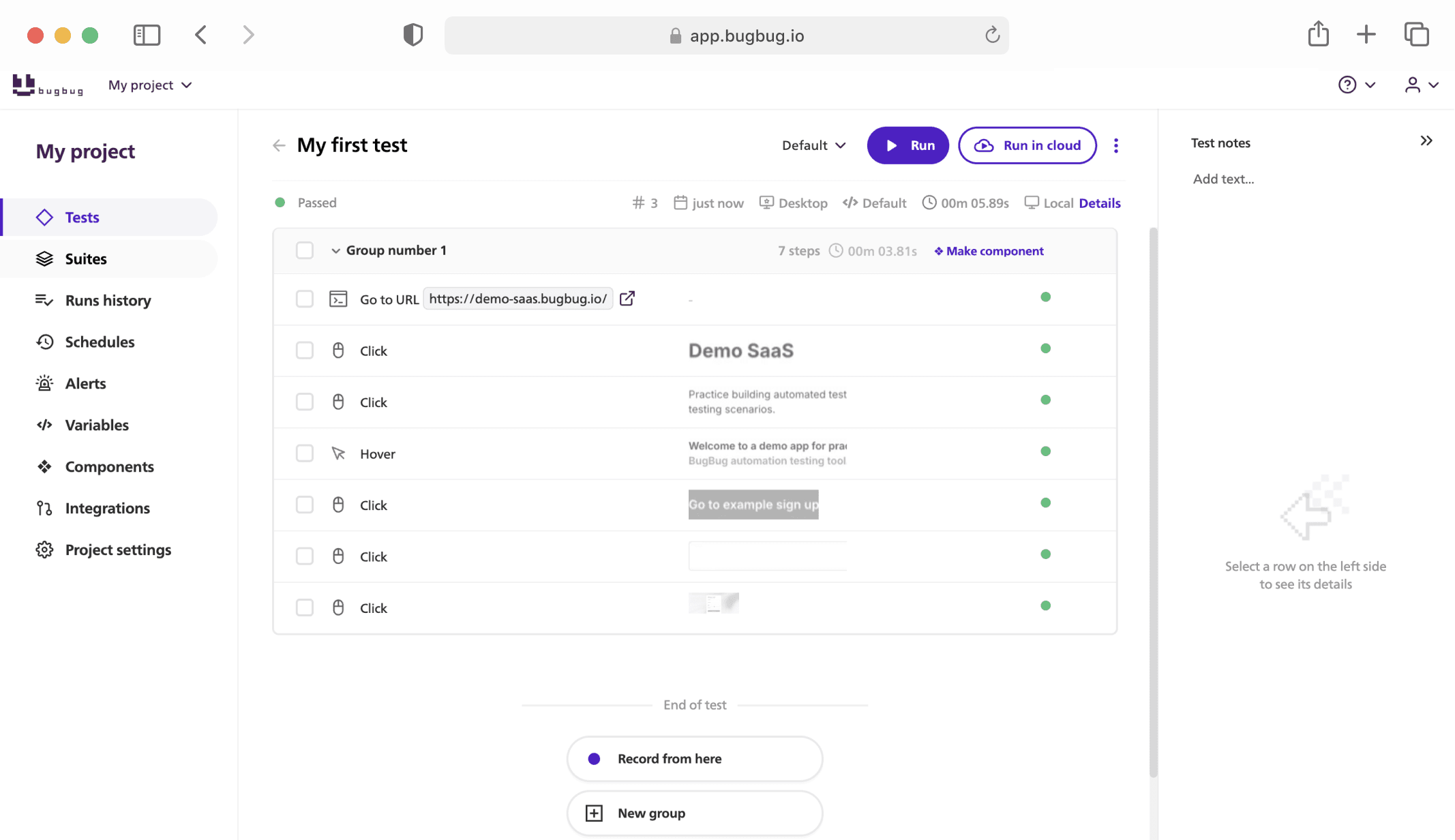
Run Your First Test With BugBug
Begin with a basic feature, such as your website's log in function. Here’s a step-by-step guide:
- Identify the feature you want to test, keeping it simple for a start.
- Navigate to BugBug.io to access the platform.
- Follow the instructions to add the BugBug Chrome extension to your browser.

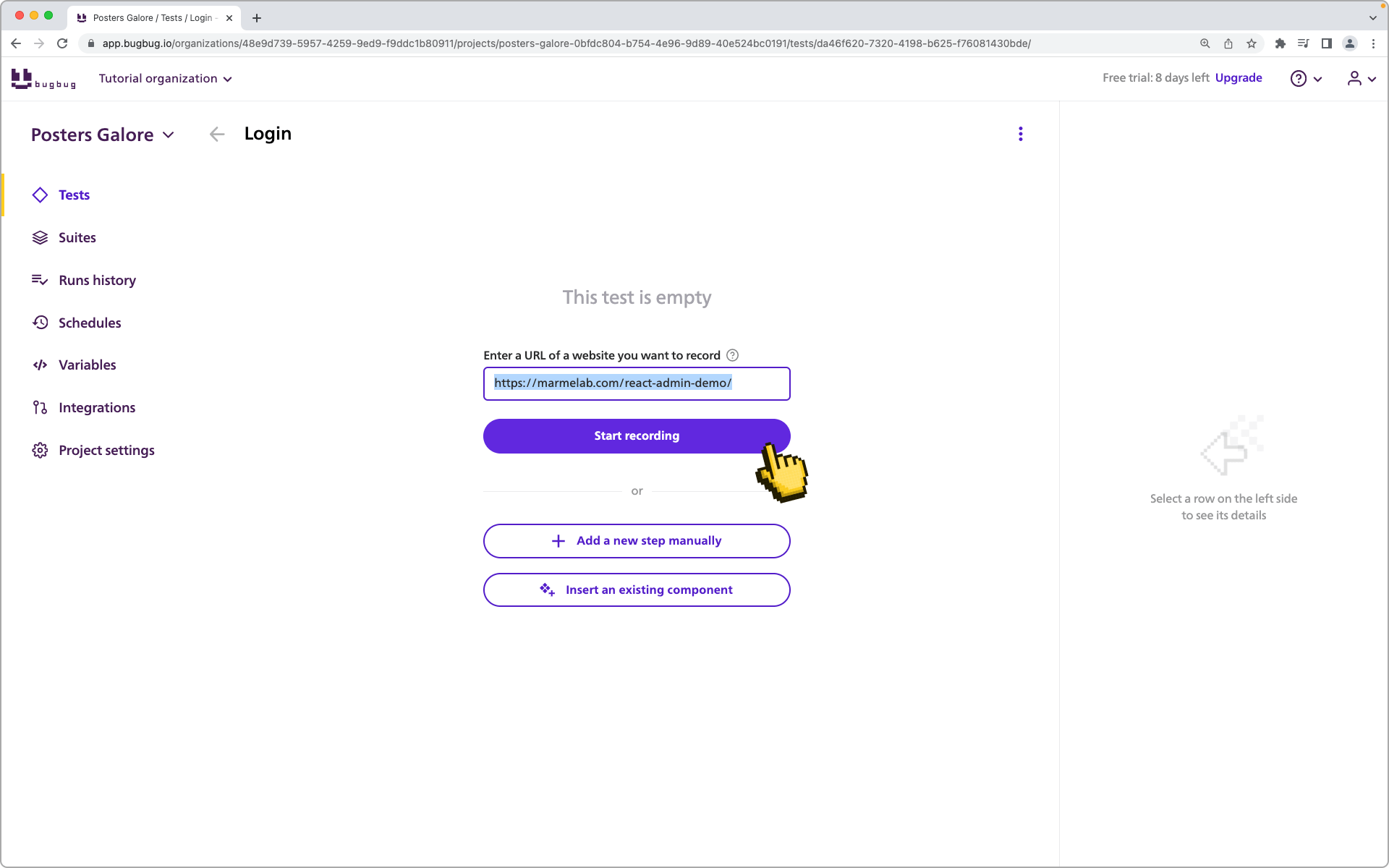
- Within the BugBug interface, opt to create a new test.

- Input the URL of your web application or site into the designated field.

- Initiate the 'Record' feature through the extension; this should launch an incognito Chrome window.

- Proceed to interact with your web application, mindful that each click is captured automatically by BugBug.
- Complete your sequence of actions and select the 'Finish and Close' option from the extension’s overlay menu.
- Execute the recorded test to verify that all actions were accurately documented.

Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
Best Test Management Tools
TestRail

- Key Features: TestRail is a test management tool that offers a suite of features for test case management, planning, reporting, and tracking the progress of manual and automated tests.
- Usability: It is known for its user-friendly interface, allowing for easy organization and management of complex testing suites.
- Integration Capacity: TestRail integrates with many issue tracking and automation tools, including JIRA, Selenium, and various CI/CD tools, making it a versatile choice for teams using a mix of testing methodologies.
qTest

- Key Features: qTest by Tricentis is another manual testing tool designed for Agile testing. It supports test case management, execution, defect tracking, and integrates analytics.
- Usability: qTest provides a centralized platform with a clear dashboard for managing all testing activities, suitable for both technical and non-technical users.
- Integration Capacity: It offers robust integration with a variety of tools including JIRA, VersionOne, and CA Agile Central, and supports automation tools like Selenium.
TestPad

- Key Features: TestPad presents a more checklist-oriented approach to test plans, aiming to simplify the process of writing and running tests.
- Usability: The tool is lauded for its ease of use, with intuitive keyboard controls and a straightforward interface that's accessible even on mobile devices.
- Integration Capacity: While TestPad focuses on simplicity and may not offer the extensive integrations of other tools, it's flexible and user-friendly for manual testing workflows.
TestLink

- Key Features: TestLink is an open-source test management tool that facilitates test plan creation, user management, and reporting.
- Usability: It has a slightly steeper learning curve due to its comprehensive feature set, but it is highly customizable.
- Integration Capacity: TestLink can integrate with bug-tracking systems like JIRA and Redmine, and supports automated test data from tools such as Selenium.
Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
Top Bug-Tracking Tools
Jira

- Key Features: Jira is a powerful bug tracking tool for project management, known for its agile boards, custom workflows, and detailed reporting.
- Usability: It offers a user-friendly interface with configurable dashboards that make it suitable for both technical and non-technical users.
- Integration Capacity: Jira boasts extensive integration capabilities with hundreds of tools for continuous integration, communication, and time tracking, among others,
through its marketplace.
Linear

- Key Features: Linear is designed for streamlined issue tracking and project management with a focus on speed and efficiency, offering automated workflows and a sleek interface.
- Usability: It emphasizes a simple, clean user experience with a command menu for quick actions and keyboard shortcuts for power users.
- Integration Capacity: Linear integrates with a range of tools and platforms, including version control systems like GitHub and communication tools like Slack.
Bugzilla

- Key Features: Bugzilla is an open-source issue tracking system that allows for bug tracking and testing with advanced search capabilities and email notifications.
- Usability: While functional, Bugzilla’s interface is more utilitarian and may not be as modern or intuitive as some other tools.
- Integration Capacity: It offers web service APIs for integration, though its ecosystem is not as expansive as some commercial tools.
Redmine

- Key Features: Redmine is a free and open-source project management tool that includes a bug-tracking system. It features Gantt charts, calendar, time tracking, and
role-based access control. - Usability: It has a comprehensive interface that supports multiple projects and is highly customizable.
- Integration Capacity: Redmine supports a variety of plugins for integration with version control systems, automation tools, and more, though it may require more manual setup than other tools.
Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
Which Performance Testing Tool Should You Use?
Selenium

- Key Features: Selenium is mainly an open-source tool for web applications, but it can simulate user interactions that are useful in performance testing.
- Usability: Requires programming skills to write test scripts, thus more suited for users with technical backgrounds.
- Integration Capacity: Can be integrated with performance testing tools like JMeter and [LoadRunner to create a more comprehensive testing environment.
Check also Best Selenium Practice Websites.
TestLink

- Key Features: TestLink is a test management tool that helps organize, plan, and track performance testing efforts.
- Usability: It provides a platform for detailed documentation and results tracking, which can be less intuitive than some more modern tools.
- Integration Capacity: Supports integration with bug-tracking tools like Jira and automated testing tools, which can enhance performance testing processes.
LoadRunner

- Key Features: LoadRunner specializes in performance, load, and stress testing, providing insights into system behavior under heavy load.
- Usability: Offers a sophisticated set of features that require a learning curve but provide extensive testing capabilities.
- Integration Capacity: It can integrate with various monitoring tools and supports a wide range of applications and environments, making it a comprehensive tool for performance testing.
JMeter

- Key Features: JMeter is an open-source tool that can simulate a heavy load on a server, network, or object to test its strength or analyze overall performance under different load types. JMeter supports several protocols including HTTP, HTTPS, FTP, SOAP/REST, and JDBC.
- Usability: JMeter's graphical interface is relatively intuitive, allowing for easy creation and management of test plans.
- Integration Capacity: JMeter integrates with popular continuous integration tools like Jenkins for automated testing workflows.
Top Rated API Testing Tools
SoapUI
- Key Features: SoapUI is a top-rated open-source tool specifically designed for API and web service testing, including SOAP and REST APIs.
- Usability: It has a user-friendly interface with drag-and-drop features, but there's a learning curve for advanced testing scenarios.
- Integration Capacity: Integrates with many CI/CD and API development tools, making it a comprehensive solution for API test automation.
Postman
- Key Features: Postman is a popular API client that offers a powerful platform for API testing, development, and collaboration.
- Usability: Known for its ease of use, it's a great manual testing tool for exploratory testing and also supports automated testing.
- Integration Capacity: Offers integrations with version control and CI/CD tools, enhancing API testing and development workflows.
Insomnia
- Key Features: Insomnia is a streamlined tool for REST and GraphQL testing, making it an effective solution for modern API testing.
- Usability: With a simple interface, it's accessible for both manual testers and those needing to test APIs without extensive setup.
- Integration Capacity: Less extensive than Postman but integrates well with the developer's workflow, including Git and CI tools.
REST Assured
- Key Features: REST Assured is an open-source Java domain-specific language that simplifies HTTP and REST testing.
- Usability: It's intended for those familiar with Java, serving as an aid to test APIs in a language that's often used for test case management.
- Integration Capacity: Easily integrates with Java-based ecosystems and is commonly used alongside JUnit or TestNG for integration testing.
UX/UI Manual Testing Tools
In the realm of QA and UX/UI testing, the best manual testing tools offer a blend of usability and integration capacity, vital for both seasoned QA testers and those new to the field. The top 10 manual testing tools, lauded in 2023 for their effectiveness, are:
- UXtweak: Renowned for its comprehensive suite of UX research tools and as a powerful solution for usability testing, UXtweak aids in refining software products through its easy integration with major development tools.
- Lookback: A top manual testing tool that supports live interactive sessions, Lookback is indispensable for real-time user feedback and integrates smoothly with project management tools.
- UsabilityHub: Known for quick feedback collection through methods like the five-second test and first-click testing, UsabilityHub is straightforward to use and offers basic integration capabilities with other testing tools to streamline the design feedback process.
- UserTesting: As one of the best testing tools, UserTesting offers a robust platform for obtaining user feedback, crucial for manual verification in acceptance testing.
- Hotjar: A top-rated tool for its heatmaps and user interaction tracking, Hotjar provides insights without the need for automated testing tools.
- Maze: A unique addition to the manual testing tools to know, Maze is designed for quick and effective exploratory testing.
- Crazy Egg: Providing a suite of visualization tools, Crazy Egg is a key web-based software testing tool for user behavior tracking.
- UserZoom: A versatile solution for advanced user experience research, offering capabilities for both qualitative and quantitative data
Best Exploratory Testing Tools
Testuff - Ideal for collaboration among remote team members, offering comprehensive test life cycle management features.
Test.io - Allows testing across a multitude of devices, operating systems, and browsers, facilitating a broad testing approach.
Azure Test Plans - A versatile system suitable for testing across web and desktop applications, integrating seamlessly into the Microsoft ecosystem.
Testmo - Noted for its detailed note-taking capabilities, this tool helps testers document their findings effectively.
SpiraCapture - Automates the action tracking process and saves recordings, enhancing test accuracy and efficiency.
Zephyr - Provides end-to-end visibility, crucial for understanding the full scope of the exploratory testing process.
Buildkite - Offers real-time test tracking, an essential feature for agile and fast-paced testing environments.
Bug Magnet - An exploratory testing assistant for Chrome and Firefox that helps in discovering issues efficiently.
Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
Best Chrome Extensions for Manual QA Testers
Bug Magnet: Offers a handy collection of edge cases and tricky inputs to assist testers in finding bugs related to input validation. It's user-friendly and integrates with context menus in Chrome for easy access.
Window Resizer: This tool is great for ensuring that websites are responsive across different resolutions. It's straightforward to use, with preset resolutions and the ability to add custom sizes, enhancing the manual testing process for responsive design.
ColorZilla: With this color picker and gradient generator, testers can easily extract color values from web pages. Its usability extends to a zoomed view for precise selection and it integrates well with design and development workflows.
Check My Links: A quick and effective solution for link verification, this extension can parse through all the links on a page and identify any broken ones. Its simple one-click operation and clear reporting make it highly user-friendly.
Awesome Screenshot: Testers can capture and annotate screenshots, then share them directly. It's particularly useful for visual bug reporting and integrates with productivity tools for streamlined issue tracking.
Page Ruler: This tool allows testers to draw out a ruler to any page element to check its width, height, and position. It's a simple drag-and-click interface, which is a great aid for pixel-perfect testing.
WAVE Evaluation Tool: It provides visual feedback about the accessibility of web content by highlighting potential issues. This extension is crucial for compliance testing and is straightforward to use, with detailed reports that integrate into development processes for remediation.
User-Agent Switcher: This extension allows QA testers to switch between user-agent strings, emulating different devices and browsers, which is critical for compatibility testing. It's straightforward to use and integrates smoothly into the testing workflow.
EditThisCookie: Offers capabilities to manipulate cookies, enabling testers to understand and verify session handling and other cookie-dependent functionalities with ease.
Clear Cache: With this tool, testers can clear their browsing data with a single click, an essential feature for testing the impact of caching on web applications.
Lighthouse: Provides automated auditing, performance metrics, and best practice recommendations. Manual testers can use this data for a deeper analysis of web performance and SEO.
Ghostery: Detects and blocks web trackers for privacy and speed checks, offering QA testers insights into third-party scripts that could impact site performance.
XPath Helper: Simplifies the process of writing and testing XPath queries in the browser, a valuable aid for QA testers working on test automation.
JSONView: Beautifies JSON presented in the browser, making it more readable for testers who need to quickly understand and verify JSON outputs from web services.
Form Filler: This tool is designed to fill forms with dummy data automatically, speeding up the process of form testing significantly for manual QA testers.
Final Thoughts
Let’s face it — with all the buzz around test automation tools, AI-powered platforms, and DevOps pipelines, you might be wondering: Is there still room for manual QA in modern software development? Spoiler alert: absolutely.
Manual testing is the backbone of quality assurance. When we talk about quality assurance manual testing, we’re not just talking about clicking around randomly or running through a checklist. We’re talking about thoughtful, strategic, human-led testing that uncovers issues automation might miss — like confusing UX, visual bugs, or those tricky edge cases you didn’t account for.
Why Manual Testing Still Matters in a World Full of Automation
A QA manual tester brings in the kind of intuition and critical thinking that no script can replicate. Sure, automation is great for regression tests or performance checks, but manual quality assurance steps in when empathy and user perspective are needed. Real users don’t behave like scripts, and sometimes, only a manual tester can catch what your framework won’t.
Manual QA isn’t just “old school” — it’s essential. Especially in early-stage development, quick UI changes, or exploratory testing. In fact, many companies still list tons of manual software QA jobs because they know it’s the human touch that often saves the day.
If you’re someone considering a role as a quality assurance manual tester, or already working in manual QA, just know: you’re not a relic of the past. You’re the safety net every fast-moving product team needs. Your work ensures releases don’t just ship — they ship with confidence.
So while automation might get all the hype, manual testing remains the main player when it comes to critical thinking, creativity, and quality at scale.
Happy (automated) testing!