Ask any QA Engineer worth their salt about their Chrome extensions - they probably have a bunch of them ready to go at all times. And for a good reason! They can come in handy when you need to edit a screenshot, clear a browser cache, or test a website’s performance. Saving some clicks and double-checking for hidden issues means that a QA’s everyday life is much easier, and it leaves more time to focus on spotting all the bugs before the final product is released. Get ready to pimp your browser with some of the most useful Chrome extensions for testers!
Table of Contents
Monosnap

A reliable recorder is a must-have in your virtual toolbelt. While most recorders are programs, Monosnap is an extension so there are extra advantages, especially if you tend to switch between devices a lot. You can capture a GIF or a video, a selected area of the screen, and of course a fullscreen. There is also a set of basic editing features such as drawing, creating marks, highlighting details, or hiding sensitive data. No watermark in sight! Monosnap works with both Windows and iOS.
Clear cache

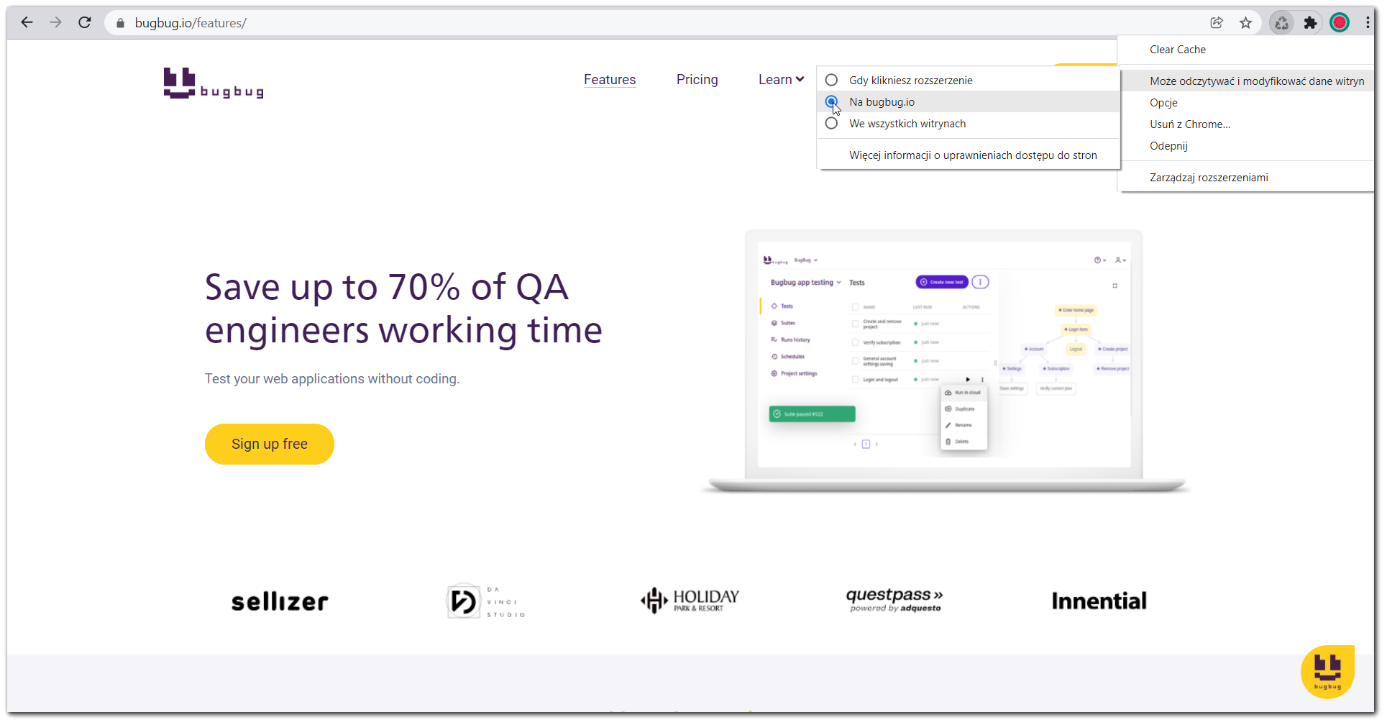
It does just what the name promises: clears your cache and browsing data. What's the catch? There isn't any! You can do it all with a single click. This extension allows you to choose how much data you want to clear and from which domains you want the cookies removed. Neat!
Bug Magnet

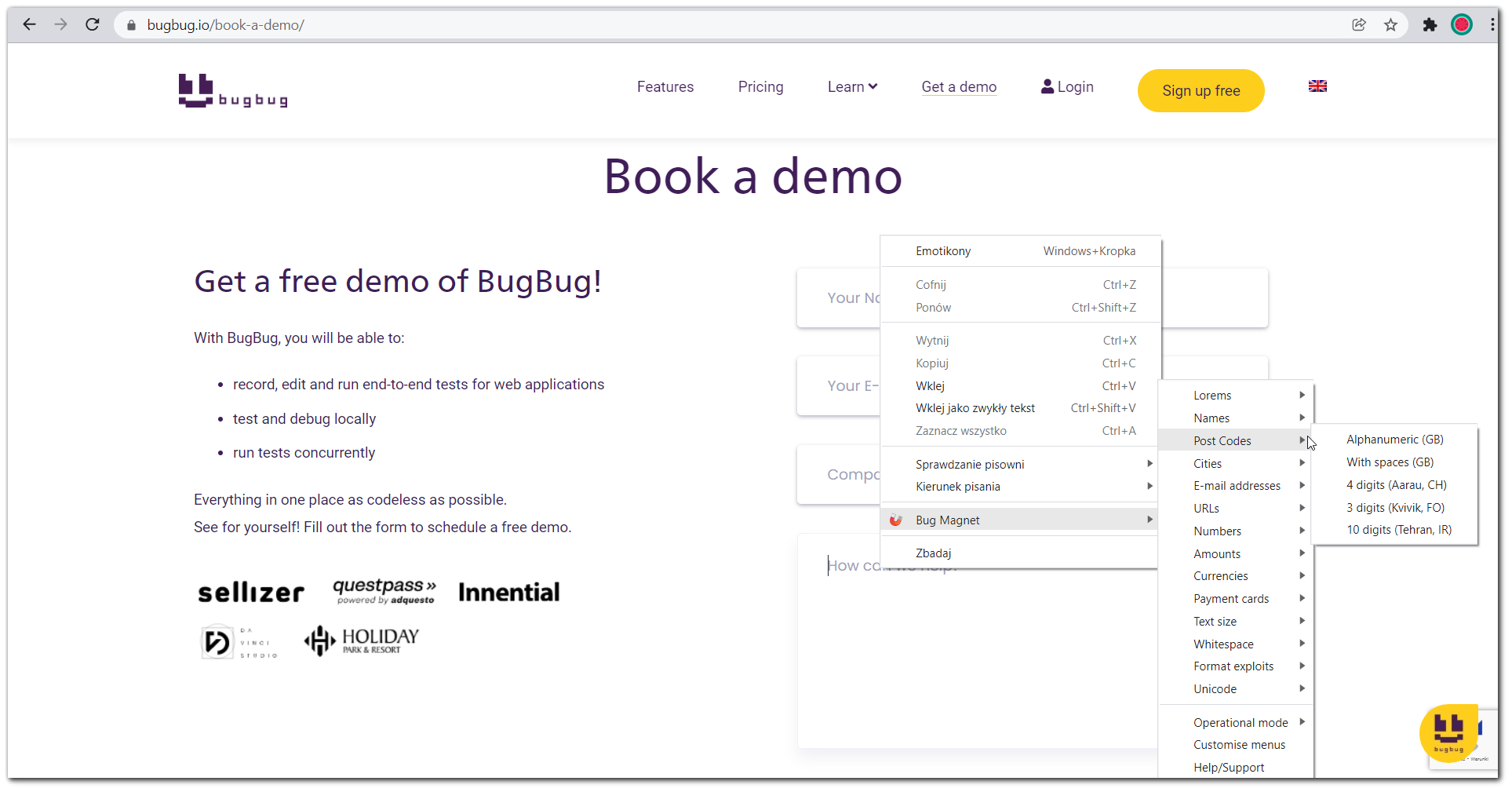
For many, this is a go-to extension for exploratory testing. Will it do all the work for you? Unfortunately, the answer is no, but it sure helps a lot. This exploratory testing assistant will offer you access to common boundaries and edge cases. It works on input fields, text areas, content editable DIVs, and more. This means that you don’t need to rack your brain to think of an email, postcode, or address anymore, Following selection of the value, Bug Magnet fills in the field you need. It’s an open-source solution and you can customize it to your liking.
PerfectPixel
![]()
This extension is very convenient for frontend testing, especially when there is a need to compare a website design with frontend changes. It adds a semi-transparent overlay over the top of the developed HTML to make it perfect - down to the last pixel. The position, size, and opacity level are no longer your enemies with this handy extension.
Web Developer

The Swiss Army knife of web developing tools, this extension will equip your browser with a toolbar full of functional items. Cookies? Managed. Information? Anchored. Web elements? Highlighted. CSS? Edited. Forms? Populated. Of course, some tools work better than others, and you aren’t going to use all of them equally, just like with a real Swiss Army knife (fish scaler, anyone?) but it’s still a quite useful quality multitool.
Lighthouse

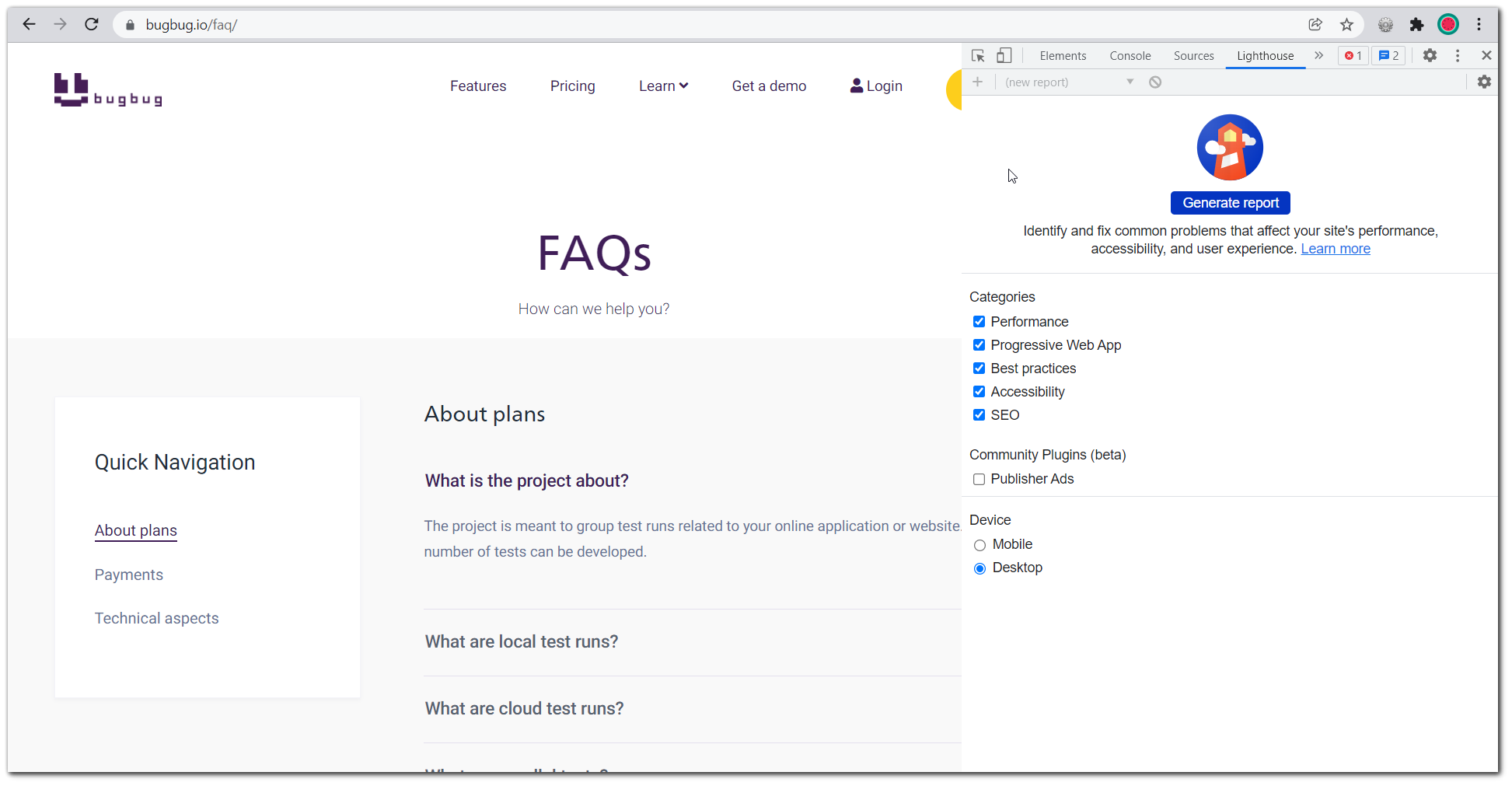
Yet another multi-use extension, it runs overall non-functional tests on websites. The metrics you can audit are performance, SEO, best practices, accessibility, PWA (Progressive Web Application). Lighthouse auto-generates a clear, simple report which lets you know how well your website performs for an average user. The audit will instantly highlight the areas that need improvement and will give you a general overview of the website’s functionality.
Postman Interceptor

Assuming you have heard of Postman (if you haven’t, go check it out now!), you might be interested in further improving the workload with this practical extension. The Interceptor sends requests which use browser cookies to the Postman app without using a proxy. This is an advantage for testing APIs, as Interceptor makes it possible to send headers (typically restricted by Chrome).
SelectorsHub

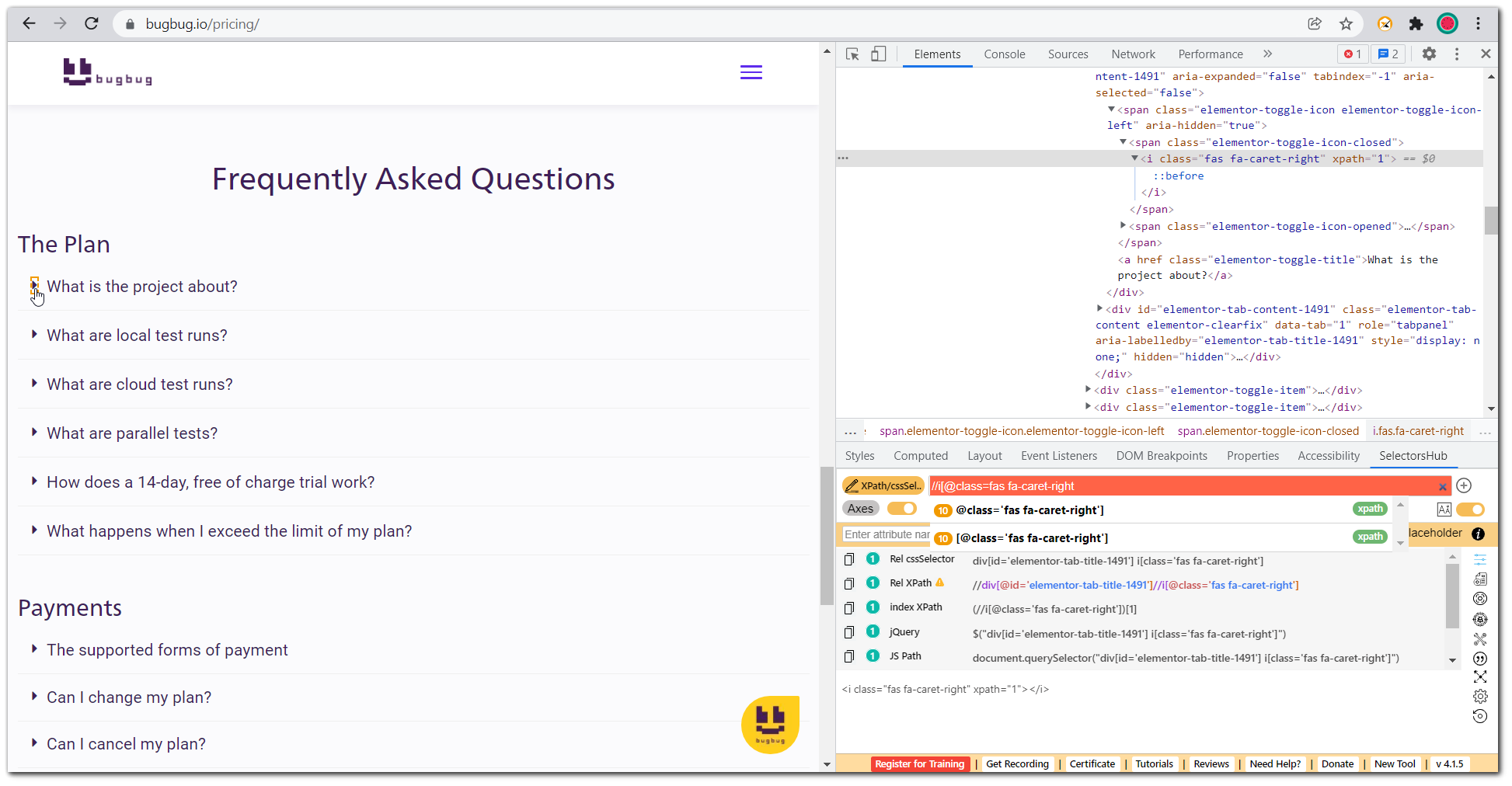
Whether you’re a seasoned tester or just starting your journey, this extension can be a worthy addition to your collection. SelectorsHub is easily the top-rated XPath & cssSelector plugin available now, and it lives up to the hype. It helps write and verify XPath and cssSelector in less than 5 seconds, auto-suggests attributes, text, etc. SelectorsHub not only supports the iframe and the SVG elements, it is also the only extension supporting shadowDOM (at least for now). And if you value a proper error message, you’ll get one for missing elements in the selectors. This impressive extension is indispensable not just in test automation but also to users of codeless, smart testing tools.
Summary
That’s it! We hope you have enjoyed our pick. Of course, this list is in no way comprehensive, as new extensions are added to the Chrome web store all the time. While the choice might initially seem overwhelming, it is highly recommended to checkout various extensions and find the ones that suit your needs best. Hopefully, this article will be a good starting point for these explorations!
