🤖 Summarize this article with AI:
💬 ChatGPT 🔍 Perplexity 💥 Claude 🐦 Grok 🔮 Google AI Mode
UI testing is where software quality meets real user experience. Every click, form, and interaction needs to work exactly as expected—no matter the browser, device, or screen size. UI testing focuses on validating these visual and interactive elements to ensure your application looks right, behaves correctly, and feels intuitive for users. Whether done manually or powered by automation tools, effective UI testing helps catch issues early, protect consistency, and deliver a polished experience your users can trust.
🎯 TL;DR - What Is UI Testing?
- Web UI testing ensures web applications function correctly and provide a good user experience. It involves both manual and automated testing, using open-source or commercial-use tools.
- Key testing types include functional, usability, compatibility, performance, and security testing. Automated UI testing tools help in efficiently performing repetitive and regression tests.
- Challenges include ensuring compatibility across browsers and devices, maintaining test scripts, and handling dynamic UIs. Despite these challenges, leveraging the right tools and frameworks can effectively ensure the quality and reliability of web applications.
Top UI Testing Tools & Platforms:
-
BugBug – A codeless, Chromium-focused testing tool with “Edit & Rewind,” ideal for fast test creation by non-developers and startups.
-
BrowserStack - Low Code Automation, cloud-based tool for codeless automation with smart recorders, self-healing and AI agents.
-
Selenium – A powerful open-source framework for browser automation supporting multiple languages and browsers, best for complex and customizable test scenarios.
-
Cypress – A developer-friendly end-to-end testing tool for JavaScript apps, offering real-time reloads and built-in wait/retry mechanisms.
Check also:
- 🎯 TL;DR - What Is UI Testing?
- What Is UI Testing?
- Types of UI Testing
- Key Components of Automated UI Testing
- Advantages of Automated UI Testing
- Challenges of UI Testing
- Diverse Browser and Device Compatibility
- Dynamic and Complex UIs
- High Maintenance of Test Scripts
- Cross-Browser and Cross-Device Testing
- Integration with Other Testing Types
- Handling Asynchronous Operations
- Limited Capabilities of Some Testing Tools
- Manual Testing for Complex Scenarios
- Performance and Load Testing
- Evolving Web Standards and Technologies
- Best UI Testing Tools
- UI Testing - Final Thoughts
- FAQ - UI Testing
What Is UI Testing?
Web UI testing involves testing the web app's user interface to ensure they function correctly and provide a good user experience. Automated web UI testing is a key component, utilizing various UI automation testing tools available to execute test cases efficiently. Popular UI testing tools, like Selenium and Cypress, help in creating effective UI test scripts for both web and mobile applications. A comprehensive approach to test automation, including manual UI testing and exploratory testing, covers different types of UI testing.
The right UI testing tools and frameworks are essential for making the testing process effective and efficient. With UI testing, the testing team can ensure that any changes made to the UI do not negatively impact the application.
By adopting best practices for UI testing, web and mobile app testing can achieve a high level of quality and reliability.
Manual Testing vs. Automated Testing
Manual Testing involves human testers who execute test cases without the assistance of scripts or automation tools. While this approach allows for a more intuitive assessment of the user interface, it can be time-consuming and prone to human error.
Automated Testing uses scripts and test automation tools to perform UI tests, ensuring faster and more reliable results. Automated UI testing is especially beneficial for repetitive test cases and regression testing, where consistent results are critical.
Automated Web UI Testing
Automated UI testing involves the use of various tools and frameworks to perform tests on the user interface of web applications. These tools simulate user interactions with the web elements, ensuring that the application behaves as expected. Automated UI testing tools can perform tasks such as clicking buttons, entering text, and verifying the presence of UI components.
Types of UI Testing
UI testing is an essential process in ensuring the functionality and usability of web applications. Various types of testing focus on different aspects of the user interface and employ a range of tools and frameworks to achieve comprehensive coverage.
Functional Testing
Functional testing verifies that the web user interface performs as expected. It involves creating and executing UI test cases to check that each function of the application works correctly. This includes testing buttons, forms, menus, and other interactive elements. Functional testing ensures that all aspects of the UI align with the specified requirements.
Usability Testing
Usability testing assesses the ease of use and overall user experience of the web app. It involves real users interacting with the UI to identify any issues that could hinder the user experience. This type of testing focuses on the intuitiveness and efficiency of the web interface.
Compatibility Testing
Compatibility testing ensures that the website functions correctly across different browsers, devices, and operating systems. This includes cross-browser testing and mobile testing to verify that the UI is consistent and functional on various platforms. Compatibility testing is crucial for web apps targeting a diverse audience.
Performance Testing
Performance testing evaluates the responsiveness and stability of the web UI under different conditions. It includes load testing, stress testing, and scalability testing to ensure that the application can handle high traffic and data loads without performance degradation.
Security Testing
Security testing aims to identify vulnerabilities in the web UI that could be exploited by malicious users. This involves testing for common security issues like cross-site scripting (XSS), SQL injection, and other potential threats. Ensuring the security of the UI is vital for protecting user data and maintaining trust.
Automation Testing
Automation testing for the user interface involves using test automation tools to execute UI test cases. Automated test cases are created and run using tools such as Selenium, Cypress, and TestComplete. These tools help in efficiently performing repetitive tests and regression testing, ensuring that new changes do not break existing functionality.
Exploratory Testing
Exploratory testing is a manual approach where testers interact with the UI without predefined test cases, exploring the application to identify unexpected issues. This type of testing relies on the tester's creativity and intuition to uncover hidden defects.
Visual Testing
Visual testing compares the UI against expected visual outcomes to detect any discrepancies. Tools like Applitools can automatically compare screenshots and highlight visual differences, ensuring the UI looks correct and is visually appealing.
Try UI Testing with BugBug
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
Key Tools and Platforms for Automated UI Testing
To perform these types of web UI testing, various tools and frameworks are available:
- Top UI Testing Tools: Selenium, Cypress, TestComplete, and Applitools are among the top 10 UI testing tools commonly used in the industry.
- UI Testing Framework: Frameworks such as JUnit, TestNG, and Mocha help in organizing and managing UI test cases.
- Test Automation Platform: Platforms like Jenkins and CircleCI integrate with automation tools to provide continuous testing and integration capabilities.
- Mobile Web Testing: Tools like Appium and BrowserStack are used for testing mobile web applications across different devices and browsers.
Each type of web UI testing plays a critical role in ensuring the overall quality and reliability of web applications. By leveraging the right tools and frameworks, testing teams can effectively cover all aspects of the UI, from functionality to performance and security.
Key Components of Automated UI Testing
Automated UI testing ensures that the visual and interactive parts of your web application work as intended — across devices, browsers, and updates. Below are the essential components every QA team should focus on.
GUI and UI Validation
At the core of UI automation lies GUI validation — confirming that buttons, forms, and visual elements behave correctly. Tests should verify both functionality and presentation to ensure a consistent, bug-free user experience.
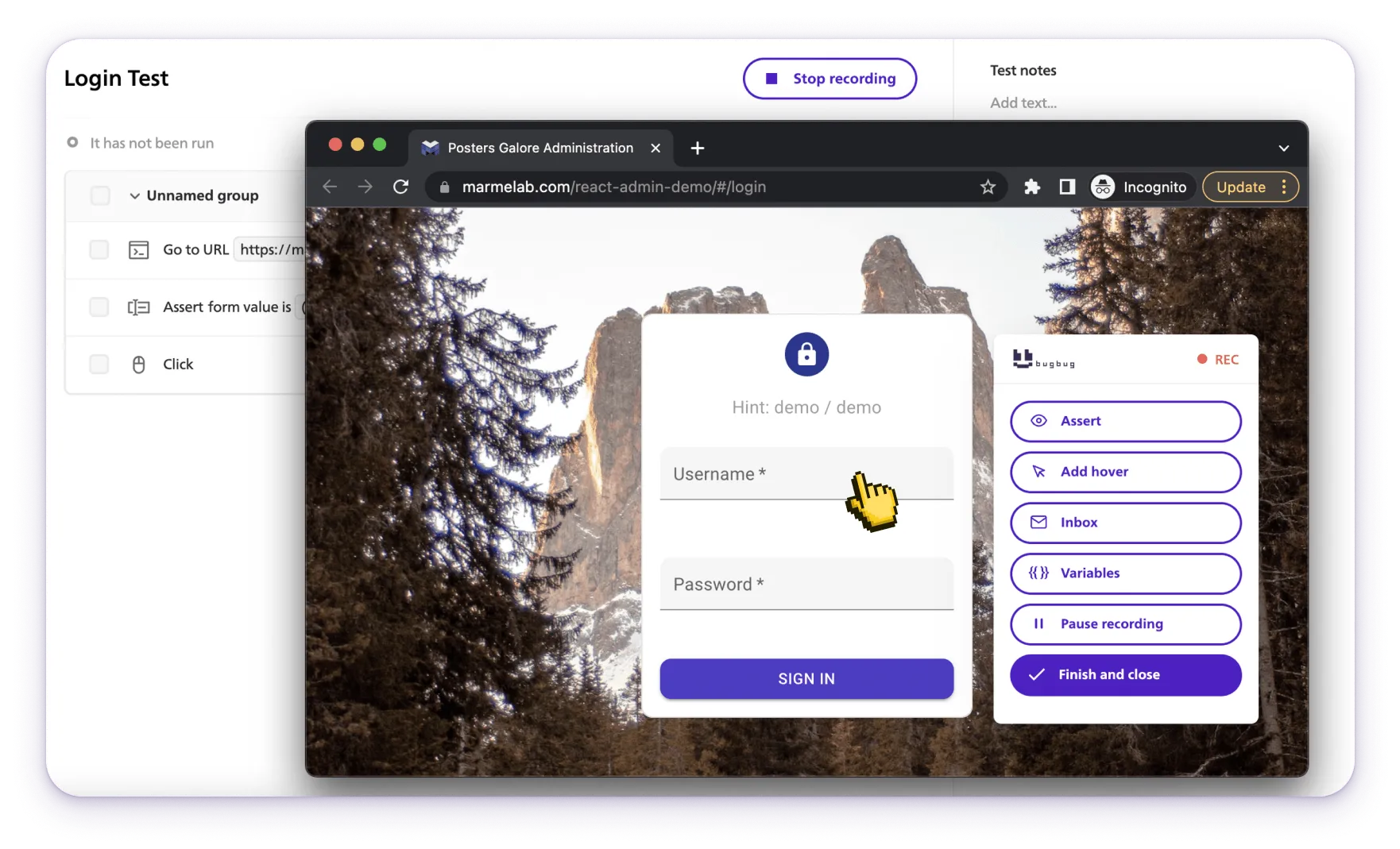
With BugBug, you can visually record and replay UI interactions to validate key workflows without writing code.
Cross-Browser and Cross-Platform Testing
Every modern app runs across multiple browsers and devices. Automated UI testing helps you ensure design and functionality remain consistent, whether on Chrome, Safari, or mobile screens. Tools like BugBug simplify this with cloud-based test runs and visual verification features.
Integration with Continuous Delivery Pipelines
Embedding UI tests into your CI/CD pipelines allows you to catch regressions early. Automated tests can run after each build or deployment, giving instant feedback on broken elements before they reach production.
Scalability and Maintainability
High-quality automation is not about the number of tests — it’s about their reusability and stability. Maintain a library of modular test cases that adapt to design changes easily. BugBug’s intuitive interface lets teams update tests quickly without complex scripting.
Collaboration and Team Efficiency
UI testing should be a shared responsibility. Choose tools that enable both QA engineers and developers to collaborate, review results, and track issues together. BugBug provides visual dashboards and simple sharing features to keep everyone in sync.
Adaptability to Project Requirements
No two products are the same. Automated UI tests must reflect your app’s unique workflows, branding, and user expectations. With flexible test structuring, BugBug helps teams create tailored scenarios that evolve alongside the product.
In short, automated UI testing is most effective when it’s integrated, scalable, and collaborative. Codeless tools like BugBug bring these principles to life — helping teams deliver reliable, visually consistent software faster and with less maintenance overhead.
Advantages of Automated UI Testing
- Efficiency: Automated tests can run faster and more frequently than manual tests, increasing the efficiency of the testing process.
- Accuracy: Automated tests reduce the likelihood of human error, ensuring more reliable results.
- Reusability: Test scripts can be reused across different test scenarios and projects, saving time and effort.
- Scalability: Automated testing can easily scale to accommodate more test cases and scenarios as the application grows.
- Coverage: Automated tests can cover more test cases, including edge cases, than manual testing.
Web UI testing, especially through automation, is essential for ensuring the quality and usability of web applications. By leveraging automation tools, testing frameworks, and comprehensive test strategies, developers and testers can deliver robust applications with excellent user experience. Whether through manual or automated testing, the goal remains the same: to provide a seamless and functional user interface for end-users.
Challenges of UI Testing
Web UI testing is a critical part of application testing, ensuring that web applications function correctly and provide a seamless user experience. However, several challenges can complicate this process, making it essential to understand and address them effectively.
Diverse Browser and Device Compatibility
One of the primary challenges in web application testing is ensuring compatibility across various browsers and devices. The web UI must function correctly on different platforms, including desktop and mobile browsers. This requires extensive testing on multiple combinations of browsers and devices, significantly increasing the number of UI test cases.
Dynamic and Complex UIs
Modern web applications often feature dynamic and interactive UIs with complex behaviors. Testing these UIs can be challenging due to the dynamic nature of elements that may change based on user interactions. Automated testing for the user interface must handle these dynamic elements accurately, which requires sophisticated tools and strategies.
High Maintenance of Test Scripts
Automation testing for the user interface relies on test scripts that can become outdated as the application evolves. Frequent updates to the UI can lead to broken test scripts, requiring continuous maintenance. This can be time-consuming and resource-intensive, especially when dealing with a large number of UI test cases.
Cross-Browser and Cross-Device Testing
Ensuring that web applications work seamlessly across different browsers and devices is another significant challenge. Each browser and device may render UI elements differently, leading to inconsistencies. This necessitates thorough cross-browser and cross-device testing, which can be laborious without the right tools for UI testing.
Integration with Other Testing Types
Web UI testing is one aspect of application testing, which also includes backend, performance, and security testing. Integrating UI tests with other testing types can be challenging, as it requires coordination and compatibility between different testing tools and frameworks.
Handling Asynchronous Operations
Many web applications use asynchronous operations, such as AJAX calls, to update the UI without refreshing the page. Testing these asynchronous operations can be tricky, as the testing tool must wait for the operations to complete before proceeding with the next step. This requires robust synchronization mechanisms within the testing process.
Limited Capabilities of Some Testing Tools
Not all web UI testing tools offer the same capabilities, and some may lack features needed for specific testing scenarios. For example, certain tools may struggle with handling dynamic elements or performing visual testing. Choosing the right tools for UI testing that match the application's requirements is crucial but can be challenging.
Manual Testing for Complex Scenarios
While automated testing is efficient for repetitive tasks, some complex scenarios still require manual testing for UI. These scenarios often involve intricate user interactions that are difficult to automate. Balancing between manual and automated testing for comprehensive coverage can be challenging.
Performance and Load Testing
Ensuring that the UI performs well under load is critical but challenging. Performance testing tools must simulate multiple users interacting with the UI simultaneously, which can be complex to set up and execute. Additionally, identifying performance bottlenecks in the UI requires detailed analysis.
Evolving Web Standards and Technologies
Web technologies and standards are continuously evolving, introducing new frameworks, libraries, and best practices. Keeping up with these changes and ensuring that the web application adheres to the latest standards can be challenging for testing teams.
Best UI Testing Tools
BugBug

BugBug is a cloud-based, codeless web application testing platform. It focuses on simplicity and speed, allowing testers to create, execute, and manage tests without programming knowledge.
Key Features:
- Codeless test creation with a visual editor
- CI/CD integrations
- Record and playback functionality
- Real-time test monitoring and reporting
- Edit & Rewind
Strengths:
- User-friendly interface and easy setup
- No programming required, making it accessible to non-developers
- Fast test creation and execution
- Cloud-based, so no local installation is needed
Limitations:
- Limited customization and flexibility compared to code-based tools
- Might not handle complex test scenarios as effectively as other tools
- Only supports Google Chrome
Ease of Use:
- Very easy; ideal for testers with no coding experience
Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
BrowserStack

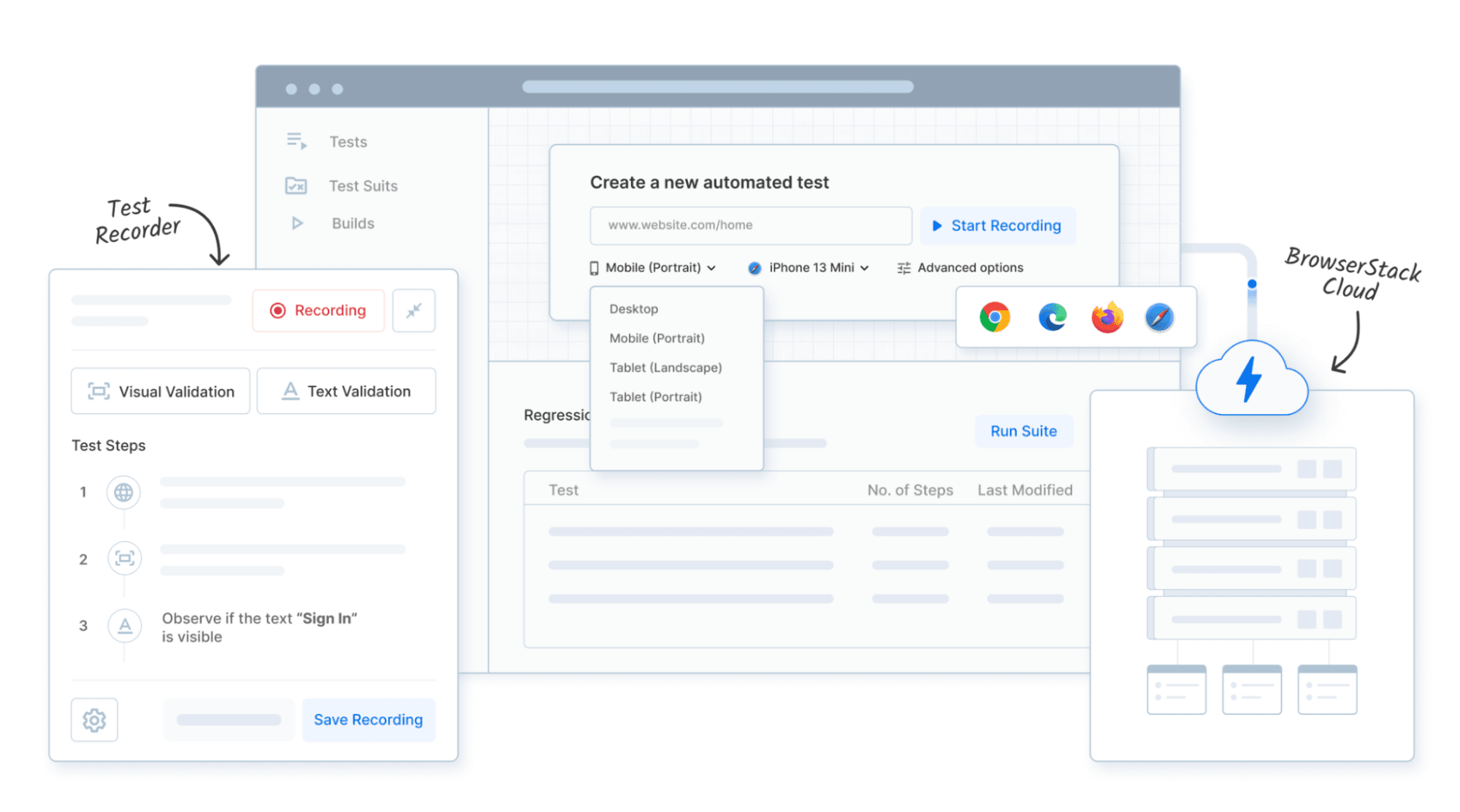
BrowserStack Low-Code Automation enables teams to create, run, and manage automated tests without writing code. It features an interactive recorder, AI-powered self-healing, and real-device cloud testing, allowing quick automation setup and scalable testing across multiple browsers and devices.
Key Features:
- AI-Powered Self-Healing: Detects UI changes and automatically updates test steps to reduce flaky failures.
- Intuitive Test Recorder: Automatically captures user interactions to maintain functionality during updates.
- Smart Wait-Time Detection: Automatically adjusts test timings based on network conditions and page transitions to optimize performance.
- Data-Driven Testing: Executes tests with multiple input sets to increase coverage without duplicating scripts.
- CI/CD Integration & Scheduling: Automates test execution and integrates with build pipelines for continuous testing.
Strengths:
- Test Editing Without Re-Recording: Update or remove steps within existing tests without re-recording, streamlining maintenance.
- Extensive Integration: Seamlessly integrates with popular CI/CD tools, project management tools, and test frameworks.
- Scalability: Suitable for teams of all sizes, from startups to enterprises.
- Extensive Support: Offers 24/7 support via phone, email along with extensive documentation.
Limitations:
- Free Plan: The free plan might feel limited for growing teams as it does not offer advanced features.
Ease of Use:
- Requires minimal coding knowledge, with most tasks handled via an intuitive interface.
Selenium

Selenium is a widely-used open-source tool suite for automating web browsers. It allows testers to write scripts in various programming languages to simulate user interactions.
Key Features:
- Supports multiple programming languages (Java, C#, Python, Ruby, etc.)
- Cross-browser testing capabilities (Chrome, Firefox, IE, Safari, etc.)
- Integration with CI/CD tools like Jenkins and Docker
- Selenium WebDriver for browser automation
- Selenium Grid for parallel test execution
Strengths:
- Highly flexible and customizable
- Extensive community support and documentation
- Supports a wide range of browsers and platforms
- Can handle complex and dynamic web applications
Limitations:
- Steeper learning curve for beginners
- Requires a solid understanding of programming
- Debugging and maintaining test scripts can be challenging
- No built-in support for visual testing
Ease of Use:
- Moderate to difficult; requires programming knowledge and setup effort
Cypress

Cypress is a modern end-to-end testing framework designed specifically for web applications. It provides a fast, easy, and reliable testing experience.
Key Features:
- Real-time reloads for rapid feedback
- Automatic waiting for elements to appear and actions to complete
- Built-in time travel to see what happened at each step
- Simple setup and configuration
- Detailed error messages and debugging capabilities
Strengths:
- Developer-friendly with a simple setup
- Fast execution and real-time reloading
- Excellent documentation and community support
- Built-in retry logic and automatic waiting
Limitations:
- Limited to JavaScript and Node.js
- Only supports Chrome-based browsers by default (additional configurations needed for other browsers)
- Does not support multiple tabs or browser windows in a single test
Ease of Use:
- Easy to moderate; very intuitive for JavaScript developers
Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
Katalon Studio

Katalon Studio is a powerful and comprehensive automation testing tool for web, API, mobile, and desktop applications. It combines the best features of Selenium and Appium.
Key Features:
- Supports web, API, mobile, and desktop testing
- Built-in keywords and test case templates
- Supports multiple scripting languages (Groovy, JavaScript, Java, Python)
- Integration with CI/CD tools and test management platforms
- Rich reporting and analytics
Strengths:
- All-in-one solution for various types of testing
- User-friendly interface with built-in templates
- Supports both manual and automated test creation
- Extensive integrations with other tools
Limitations:
- Some advanced features require a paid subscription
- Can be resource-intensive
- Limited customization compared to Selenium
Ease of Use:
- Easy to moderate; designed to be accessible for testers with different skill levels
Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
UI Testing - Final Thoughts
Web UI testing is a multifaceted process that involves several challenges. From handling diverse browser and device compatibility to maintaining test scripts and integrating with other testing types, testing teams must navigate various obstacles to ensure the quality of web applications. By leveraging advanced web UI testing tools, adopting best practices, and balancing manual and automated testing efforts, these challenges can be effectively addressed, leading to robust and reliable web apps.
Happy (automated) testing!



