Selenium Recorder (Selenium IDE) is a tool for recording and launching application tests. It was created by Shinya Kasatani in 2006 (sic!) and is based on „record & playback" idea, which nowadays is no longer a novelty. The problem with most of the tools available on the market (including Selenium IDE) is not the outdated idea, which basics still can be perceived as elegant, but its realisation. Below we listed the biggest limitations that can be directed towards Selenium IDE and solutions to them offered by the codeless tool named BugBug.
What is Selenium?
Selenium is a powerful suite of tools that support the automation of web browsers, enabling developers and testers to create automated tests to validate web applications across different browsers and platforms. Its components, including Selenium IDE, WebDriver, and Grid, offer versatile testing solutions tailored to various needs within the software development lifecycle.
Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
Selenium IDE
What is Selenium IDE? It's a powerful extension for Chrome and Firefox designed to facilitate the automation of web applications for testing purposes. This tool stands out for its ability to record browser interactions, enabling the playback of these actions to identify errors or bugs in web applications.
Here are some of the standout features and functionalities of the Selenium IDE Test Recorder:
- Record and Playback: This foundational feature allows users to capture their interactions with a web browser and replay them, streamlining the creation of automated test scripts without deep coding knowledge.
- Script Generation: Beyond simple recording, Selenium IDE can translate recorded actions into scripts across several programming languages, including Java, C#, and Python. These scripts are compatible with other tools in the Selenium suite, such as Selenium WebDriver, for more complex testing needs.
- Assertion and Verification Commands: Essential for validating the application's status during tests, assertion commands halt the test if a condition fails, while verification commands check conditions without stopping the test upon failure.
- Export Tests: Facilitating the transition from simple to advanced testing workflows, Selenium IDE allows users to export recorded scripts into formats that are readily usable with other Selenium testing tools, thereby enabling the leverage of Selenium WebDriver for more intricate testing scenarios.
- Extension and Customization: Recognizing the diverse needs of testers, Selenium IDE supports extensions and customization, offering users the ability to tailor its functionality to meet specific testing requirements effectively.
Selenium IDE is not just a tool for automating tests but a versatile platform that supports a wide range of testing activities, from the initial recording of browser actions to the generation of complex test scripts that can be integrated into broader Selenium testing frameworks.
Advantages of Selenium IDE
- Ease of Use: Its user-friendly interface makes it accessible to beginners in test automation.
- Rapid Test Development: The record and playback feature speeds up the test creation process.
- Cross-Browser Testing: Allows for testing across multiple browsers and platforms.
- Integration with Selenium Suite: Tests created in Selenium IDE can be exported and extended using Selenium WebDriver.
Limitations of Selenium IDE
- Scalability: While it's great for small projects, Selenium IDE might not be suitable for large, complex applications.
- Limited Programming Logic: It lacks the flexibility of a full programming language, limiting complex test logic.
- Browser Dependency: Being a browser extension, its capabilities are limited to what the browser can do.
BugBug - A Modern, Codeless Tool
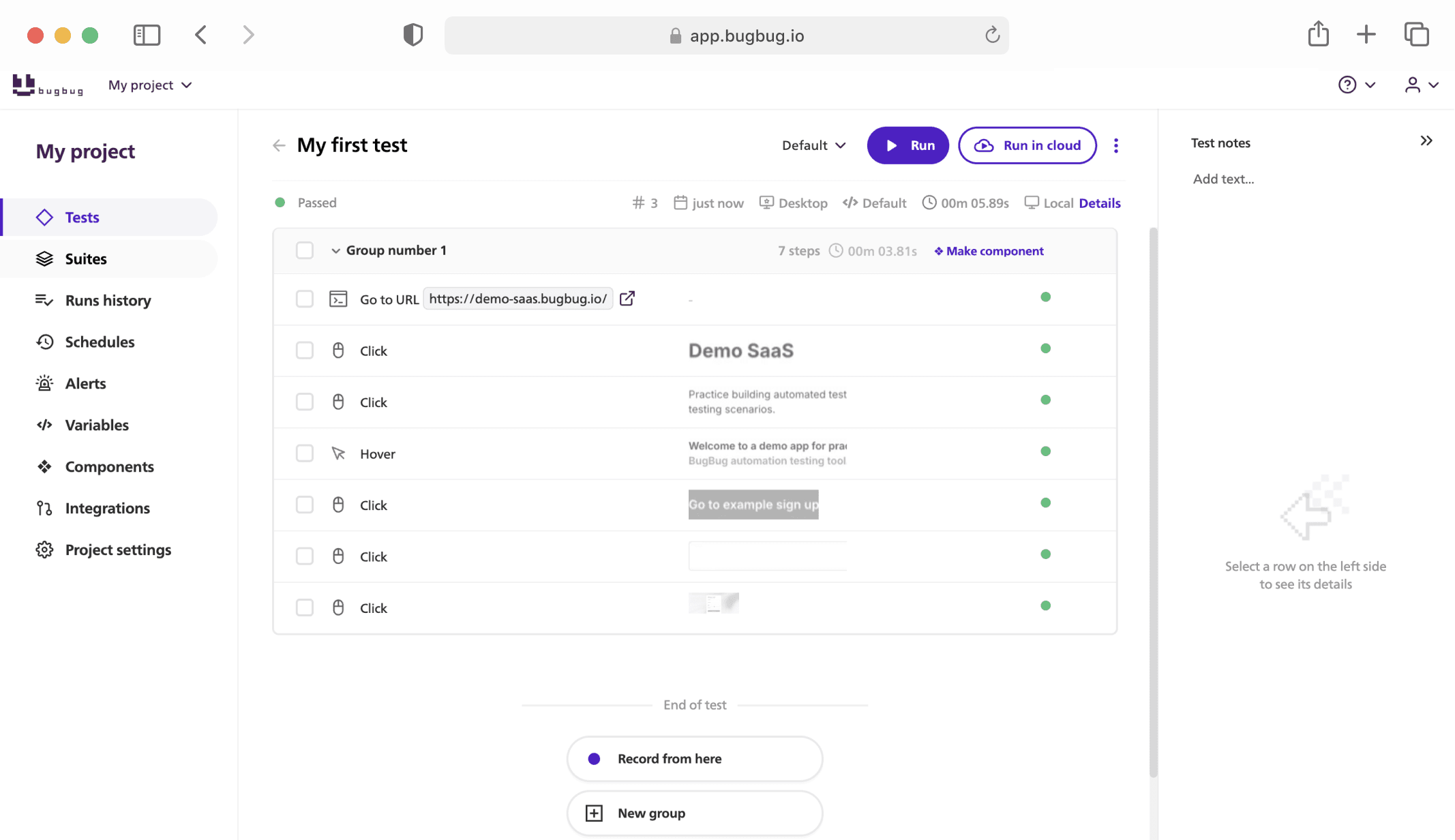
BugBug is a modern web application testing tool that emphasizes simplicity and efficiency in automating browser tests. Unlike traditional testing tools, BugBug is designed to cater to both technical and non-technical users, providing an intuitive interface for creating, editing, and executing automated tests without the need for in-depth programming knowledge. Its test recorder is a standout feature, offering users a straightforward approach to automating test scenarios for web applications.
Key Features and Functionalities of BugBug Test Recorder:
- Intuitive Record and Playback: At the heart of BugBug's functionality is its ability to record user interactions with a web application as test steps. Users can simply perform actions on their web application, and BugBug accurately captures each step. These steps can then be played back to replicate the interaction sequence, making it an effective tool for identifying bugs and ensuring application functionality.
- Advanced Selector Strategy: Understanding the dynamic nature of modern web development, BugBug provides an advanced strategy for selecting elements. Unlike tools that rely heavily on static attributes like CSS class names, BugBug allows for a more flexible approach by letting users prioritize different types of selectors, such as IDs, names, or custom attributes like data-test or data-testid. This flexibility is particularly beneficial in applications where elements' attributes change frequently.
- Automatic Selector Validation and Correction: BugBug enhances test reliability by automatically verifying the accuracy of selectors used in test steps. If a selector becomes invalid - perhaps due to changes in the application's UI - the user can re-record action on the same selector or manually edit it.
- Waiting Conditions and Active Waiting: BugBug intelligently manages the timing of test steps through active waiting conditions. It can wait for elements to become visible, for animations to complete, or for elements to reach an interactable state before proceeding. This feature minimizes the occurrence of flaky tests, which fail intermittently due to timing issues.
- Cloud Execution and Local Testing: With BugBug, users can execute tests directly in their local browsers or leverage BugBug's cloud infrastructure for running tests. Cloud execution is particularly useful for parallel testing across different environments, speeding up the testing process and ensuring comprehensive coverage.
- Collaboration and Integration: BugBug supports collaboration among team members by allowing tests to be shared and edited collectively. Furthermore, it integrates smoothly with CI/CD pipelines, making it a seamless addition to continuous integration and deployment workflows.
- Incognito Mode Testing: To ensure that tests do not interfere with each other and to simulate a clean user environment, BugBug can run tests in incognito mode. This feature is invaluable for testing scenarios that require a fresh state, free from cookies, cached data, or session information.
BugBug positions itself as a user-friendly yet powerful solution for web application testing, addressing many of the common challenges faced by testers today. Its focus on ease of use, combined with sophisticated functionalities like automatic selector correction and active waiting, makes it an appealing choice for teams looking to streamline their testing processes.
Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
Selenium vs BugBug
| Feature | BugBug | Selenium IDE |
|---|---|---|
| Pricing | Freemium, $99/month (Pro), Custom (Enterprise) | Free |
| Real-time recording | Yes | Yes |
| Fix test by re-recording | Yes | No |
| Real cursor movement | Yes | Yes |
| Recording click | Yes | Yes |
| Unlimited local test runs | Yes | Yes |
| Custom JavaScript actions | Yes | Yes |
| Multiple environments | Yes | Yes |
| Smart clicks | Yes | No |
| Smart scroll | Yes | No |
| Unlimited users | Yes | Yes |
| Unlimited projects | Yes | Yes |
| Unlimited test runs | Yes | Yes |
| PDF reports | Yes | No |
| Integration with any CI/CD pipeline | Yes | Yes |
Generation of Improper Element Selectors
- Selenium IDE: Struggles with generating effective selectors, especially in modern web development environments that use CSS-in-JS, leading to manual adjustments by users.
- BugBug: Offers customizable selector generation, allowing users to prioritize different types of selectors according to project needs, significantly reducing manual effort and improving test reliability.
While recording the application tests, the newest version of Selenium IDE is able to generate several selectors for the element with which the interaction was made. The problem is that this tool doesn't give you the possibility to configure which type (or types) of selectors should be set as default ones. It also prefers wrong approach to the generation of selectors, based on the names of the CSS classes. Nowadays, when CSS-in-JS approach is becoming more and more popular (i.a. due to styled-components, which generate random class names), it makes the user responsible for modification of all selectors generated during the recording session. The result is that the work that should be automatically done by the tool is done manually and at a much slower pace by the user.
Check also our choice for the best Selenium Alternative.
During a recording session, BugBug (just as Selenium IDE) generates many selectors for the elements with which interaction was made. The difference is that in this case the user decides about the hierarchy of the generated selectors. It can be easily modified in the configuration of the project:
Misleading Process of Replaying Steps
- Selenium IDE: Partially emulates user behavior through JavaScript, which can lead to unpredictable test outcomes.
- BugBug: Utilizes the Chrome DevTools Protocol for more accurate emulation of user actions, including comprehensive event sequences for actions like clicks, enhancing test reliability for complex applications.
Test Isolation and Cleanup
Majority of the record & playback tools has a problem with performing the tests separately. It results in a situation, when launch of the particular test impacts another one. The problem resides in the fact that cookies or localStorage mechanism in the browser are shared between windows and tabs. When you use Selenium IDE, you have to always delete cookies (or localStorage) and remember about the necessity to clear this data between the tests.
- Selenium IDE: Does not inherently isolate tests, requiring manual cleanup of cookies or localStorage, which can affect subsequent tests.
- BugBug: Automatically performs tests in isolation using Incognito mode, avoiding cross-test data contamination and simplifying test setup.
Even though the problem described above is simply burdensome, it also causes flaky tests. To prevent this, application tests in BugBug are by default performed separately with the use of Incognito mode in the browser. Thanks to that QA who builds the tests doesn't have to remember about cookies, localStorage and other data sharing mechanisms in the browser. Tests are isolated regardless of whether you launch them in the browser or in the cloud.
Cloud Testing Support
Selenium IDE was created many years ago, when cloud and SaaS services weren't so widespread as they are nowadays. As a result, Selenium IDE functions only as the browser ad-on and doesn't offer testing in the cloud. Tests created with the use of Selenium IDE can be exported to the chosen programming language and then launched within your own infrastructure (or with the use of some commercial solution).
Solution to the problem provided by the BugBug:
BugBug from the very beginning was designed as a tool that aims at supporting the whole testing process (end-to-end). It enables for:
- recording and easy editing of the tests.
- launching of the tests locally, within user's browser, in order to verify the tests.
- planning and launching application tests in the cloud (through www interface as well as CLI tool).
Look in our previous post to see 10 features every test automation tool should have.
Thanks to that you receive one, integrated tool that can be used for creation and launching of the tests as well.
- Selenium IDE: Primarily a browser extension without native cloud testing capabilities, requiring export and external execution for cloud tests.
- BugBug: Designed for end-to-end testing, including cloud executions, offering a more integrated and flexible testing process.
Support for Page Object Model (POM)
Page Object Model (POM) is a verified design pattern for end-to-end tests, which enables you to freely re-use steps within the tests, thus simplifying its maintenance. This pattern bases on creating group of steps that represent pages of tested Internet application as so-called Page Object. Thanks to that after you create "Log in" Page Object you can use it multiple times -- in each test that requires logging in. If the log in form changes, it suffices that you fix the test in one place -- as a consequence all tests based on "Log in" Page Object would be changed accordingly.
- Complexity and Learning Curve: Selenium, with its Page Object Model, requires a good understanding of programming concepts, making it more suitable for developers or testers with coding skills. BugBug, on the other hand, aims to simplify the test creation process, making it accessible to non-developers.
- Flexibility vs. Ease of Use: Selenium offers more flexibility due to its coding-based approach, allowing for intricate test scenarios and customizations. BugBug focuses on ease of use, with a potential trade-off in flexibility for complex scenarios.
- Maintenance and Scalability: Both approaches aim to simplify test maintenance, though through different means. Selenium's POM requires manual updates to the page objects when UI changes, while BugBug attempts to automate the adaptation to UI changes.
While Selenium's Page Object Model offers a structured, code-centric approach to test automation, emphasizing maintainability and reusability, BugBug offers a more accessible, less code-intensive approach, potentially making it easier for teams with limited coding resources to adopt and maintain automated tests. The choice between Selenium and BugBug would depend on the team's technical proficiency, specific testing requirements, and the complexity of the web application under test.
Automate your tests for free
Test easier than ever with BugBug test recorder. Faster than coding. Free forever.
Get started
Final Thoughts
Ultimately, both Selenium IDE and BugBug offer pathways to enhancing efficiency and effectiveness in web application testing. The choice between them should align with your team's specific needs, considering the ease of learning through tutorials, management of test cases and suites, responsiveness to the state of the application, and the required integration with tools like Selenium Grid. Whether prioritizing the depth and extensibility of Selenium IDE or the user-centric design and modern features of BugBug, both tools are valuable assets in the arsenal of automation testing.